Fedora 37 で今更気がついた。
WebP が Nautilus でサムネイル、及び Eye of GNOME で表示できるように。
EoG で拡張子を webp にて別名保存すると作成することさえも可能。
JPEG からでは Exif は消えてしまうけど回転情報に合わせて変換してくれる、凄い。
上記が変換したもの、WebP も今は WordPress で普通にアップロードできるのね。
しかし PNG から変換したらサイズが 1/4 になって笑う。
heaf はライセンスの関係で GNU/Linux では今後も無理だと思う。
互換性無さすぎて実験用途にしか使っていないから別にいいけど。
#!/usr/bin/env python3
import gi
gi.require_version('Gtk', '4.0')
from gi.repository import Gtk, Gio
class Win(Gtk.ApplicationWindow):
'''
WebP Test
'''
def __init__(self, a):
Gtk.ApplicationWindow.__init__(self, application=a, title='GTK4')
f = Gio.file_new_for_path('webp.webp')
pic = Gtk.Picture(file=f)
self.set_child(pic)
app = Gtk.Application()
app.connect('activate', lambda a: Win(a).present())
app.run()
GTK4 もデフォルトで対応済。
GdkPixbuf でも読み書きできるけどオプションが解らん。
GdkPixbuf.Pixbuf.save
書いていないし cwebp のオプションとも違うようで、お手上げ。
#!/usr/bin/env python3
'''
Nautilus Script @ Create WebP
'''
import gi, os
gi.require_version('GdkPixbuf', '2.0')
from gi.repository import GdkPixbuf
path_array = os.environ['NAUTILUS_SCRIPT_SELECTED_FILE_PATHS'].split('\n')
for filepath in path_array:
try:
pixbuf = GdkPixbuf.Pixbuf.new_from_file(filepath)
except:
continue
webp_name = f'{os.path.splitext(filepath)[0]}.webp'
pixbuf.savev(webp_name, 'webp')
とりあえず Nautilus Script を簡易で作ってみた。
ドキュメントに追記があるまでオプション無しで。
スクリーンショットの PNG から変換程度ならコレで十分だろう。
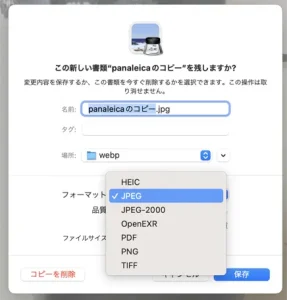
macOS のプレビュー.app では WebP 変換の選択肢が無くて笑う。
まさか画像関連で Fedora のほうが優れている場合があったなんて。
ということで。
ヤマガラ、トリミング無しでこのサイズいけた。
こういうのは劣化しないように JPEG のままがいいよ。
というか Exif を残さないと自分が困るもんね。