前回 Gjs の ES6 がって書いたけど。
よく考えたら現在 JavaScriptCore や V8 も試せる環境じゃないか。
現状 (2017.10.10) ではどうなのか実験。
Gjs(SpiderMonkey) は 1.48.7
Node.js(V8) は dnf で入る v6.11.3
JavaScriptCore はワカラン、Fedora 26 の /usr/libexec/webkit2gtk-4.0/jsc
jjs(nashorn) は1.8.0_144、–language=es6 オプションで。
jsc は .bashrc にエイリアスを作って準備してと。
Node.js だけ console.log なのを無理矢理 print となるようにしてと。
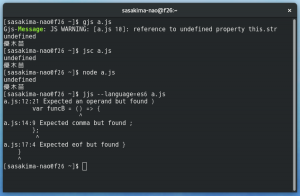
とりあえず無名関数とアロー関数での this スコープの違い。
// @ Node.js
if (typeof print === "undefined")
print = console.log;
let obj = {
func: function () {
this.str = "優木苗";
let funcA = function () {
print(this.str);
};
let funcB = () => {
print(this.str);
};
funcA();
funcB();
}
};
obj.func();
jjs はアロー関数に対応していなかった。
他は全部対応済なのね、ふむふむ。
Gjs はワーニングを出してくれる親切仕様、イラネーけど。
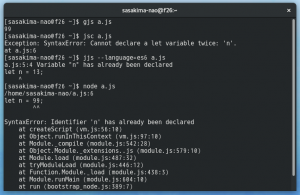
次は同一ブロックでの let 変数名の多重定義。
// @ Node.js
if (typeof print === "undefined")
print = console.log;
let n = 13;
let n = 99;
//n = 66;
print(n);
って、おい SpiderMonkey!
jjs ですらエラー判定するのに、まあ次は対応済と解っているけど。
それにしても Node.js のエラー表示はウゼェ。
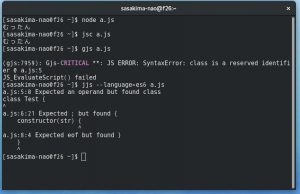
次に class を作ってみよう、Gjs はまだ対応していないと解っているけど。
// @ Node.js
if (typeof print === "undefined")
print = console.log;
class Test {
constructor(str) {
print(str);
}
}
let test = new Test("むったん");
だよね。
JavaScript の仕様策定は Mozilla がやっているはずなのにな。