あけましておめでとうございます。
さて元旦からいきなりですが。
iOS9 Safari Bug | PaePoi
やっとコレの回避策が解りました。
【Javascript】ブラウザの表示領域サイズ取得について – すたら日記
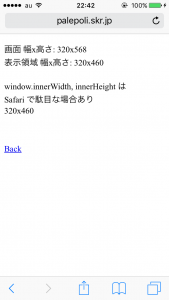
うおぉ、document.documentElement.clientWidth を使うのか!
古いページだけどモバイル Safari でもこのメソッドは使えるようです。
window.innerWidth のバグじゃなかったのね。
ついでに、window.outerWidth は Safari で使えないようだ。
それはもうどうでもよくて。
早速パソコン表示は 728px バナーに戻すとしよう。
よしよし元通り、パソコン用でモバイルバナーはやはり変だったし。
チェック用途の実験ページも書き換えて。
ソースはパソコンで Ctrl+U ね(手抜き)
画面サイズ取得
あれ?キチンと window.innerWidth で取得できている。
試しに document.documentElement.clientWidth をコメントアウト。
やはり駄目、取得後ならイケるみたいだが理由はワカンネエ!
レスポンシブ・ウェブデザインってムズい!
以下おまけ。
無料ガチャでアクアきたー!
って水属性ばかり強くなってどないせーと、風と光をくれよ…
特攻は HR 2 人、まあいいかお年玉をもらった。