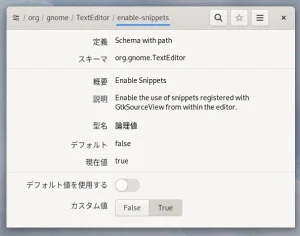
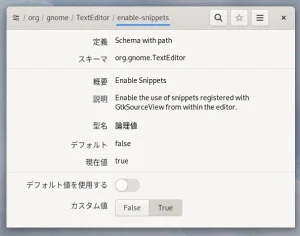
gnome-text-editor には謎の設定がある。

コードスニペットの有効を切り替える設定だと思うんですけど。
F1 でのヘルプにも公式サイトにも説明が無い、いったい何なんだコレ?
試しに Gedit のスニペットファイルを同様にコピーしても動かない。
ぶっちゃけ筆者を含めて今でもほとんどの人が Gedit を使っていると思うけど。
Gedit は GTK3 だしメンテも消極的、数年前の Python2 と同じ状況。
こっちでもスニペットが使えるならいいかげんに切り替え候補にはなる。
ということで使い方を自力で調べてみる。
gio open /usr/share/gtksourceview-5/snippets

こんなディレクトリがあった。
licenses.snippets を Gedit とかで開いてみよう。
<?xml version="1.0" encoding="UTF-8"?>
<snippets _group="Licenses">
<snippet _name="GPLv3 or later" trigger="gpl3" _description="File header with GPLv3+ license">
<tooltip position="1" text="The name of the file belongs here"/>
<tooltip position="2" text="The name of the author belongs here"/>
<tooltip position="3" text="The email address of the author belongs here"/>
<text languages="python;python3;"><![CDATA[# ${1:$TM_FILENAME}
あぁなるほど、こんな XML を書けば適用できるのね。
というかデフォルトでは GPL3 等のライセンスしか登録されていないってか。
とにかくデフォルトのを試す、最初の設定を true に設定しておくのを忘れずに。
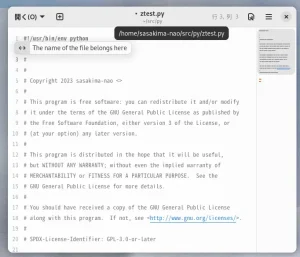
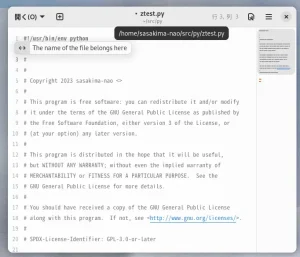
python ファイルを gnome-text-editor で開く、gpl3 と打ち込み [Tab] キーを叩く。

XML の指定が違うだけでスニペットの使い方は Gedit と同じですね。
後は名前 [Tab] 日付 [Tab] メールアドレス [Tab] で完成っと。
使い方が解ったところで追加のスニペットを登録してみる。
<?xml version="1.0" encoding="utf-8"?>
<snippets _group="Shebang">
<snippet _name="Insert Shebang" trigger="sh" _description="pass">
<text languages="python;python3"><![CDATA[#!/usr/bin/env python3
$0]]></text>
<text languages="js"><![CDATA[#!/usr/bin/gjs
$0]]></text>
<text languages="sh"><![CDATA[#!/bin/sh
$0]]></text>
</snippet>
</snippets>
sh をトリガーにしてシバンを流し込む例。
シェバングなんて読んでは駄目ですよ、末尾の g は発音しないと中学で(以下略
コレに snippets の拡張子を付け以下に保存、ディレクトリは自分で作成。
~/.local/share/gtksourceview-5/snippets

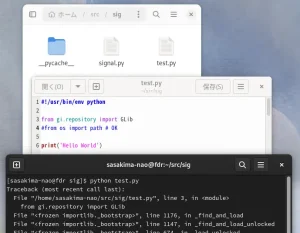
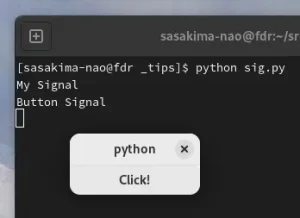
後は py や sh ファイルを開いて sh と打ち込み [Tab] キーを。
こんな感じでスニペットを追加登録できるようです、チトめんどいぞ。
ところでシバンといえば。
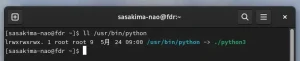
そもそも Fedora 38 な現在 /usr/bin/python は Python3 へのリンクなんです。

なので今では python に 3 指定は不要なんです、ただ Gedit を使う限りは必要。
このシバンが無いと Gedit は Python2 と認識してしまう困った奴なんです。
3 指定無しで match case 文を書けば色分けされないことがすぐ解るよ。
gnome-text-editor なら 3 指定は不要なんですけど。
それがそろそろ気になってきた、ということでこんなことやってます。
いや筆者は macOS で sublime text を購入しているので Linux でも使えるんだけど。
なるべくならデフォルト (GTK4) の UI を使いたいよねって。