こんなタイトルだけどまず Python の話。
Python で文字列を得ようとしたけど None が戻る場合がある。
今まで if で確認していたけど or 演算子が使えるようだ。
>>> import os
>>> print os.environ.get("HOME") or "Hentai"
/home/sasakima-nao
>>> print os.environ.get("LOLI")
None
>>> print os.environ.get("LOLI") or "Hentai"
Hentai
便利だけど他の言語と互換性が無いよな…
最近使っていないけど超何でもあり言語な C# なら同じ事が可能かな?
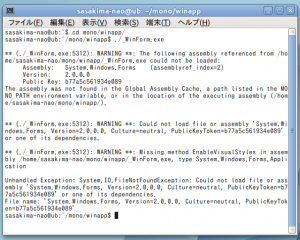
と思い久々に Ubuntu 10.10 で C# コードを書いてみたけどダメだった。
しかし何だこれは!
実行パーミッションが付いていたら exe を起動できるようになっている。
「./」指定をすると Tab キーで exe 拡張子までを保管する親切さだよ。
いつからだろう?Ubuntu 10.04 までは mono に渡す必要があったと思うんだけど。
Nautilus から W クリックすると書庫マネージャが起動してしまうんだけどw
てゆーか…
そんなに .NET アプリを Linux で使いたいのだろうか…
標準以外のライブラリは使わない、P/Invoke も WPF も利用しない。
であるならソレでもいいのだが、逆に Windows で GtkSharp なんかもご勘弁。
ところで Ubuntu 10.10 デフォルトは WindowsForm さえ使えないみたいですけど。
GtkSharp も TomBoy が残っている間は有るわけだが、今後はどうだか。
趣味プログラミングならともかくアプリケーション作りはライブラリ次第だもの。
小物を作るにも Python のほうが便利だしライブラリは標準で豊富だし、なんだよね。