半年毎恒例の Linux アップデート、今回も Fedora でいく。
新規で HDD に入れて旧 HDD はバックアップという毎度の流れで。
古い記事へのアクセスが結構あるが二番めか、何故だ!
それ Fedora 12 だよ、コッチに誘導するよう追記しておこう…
ちなみに現在のマシンは
AMD Phenom2 x4 955 CPU
AMD 880G, SB710 マザーボード
4GB バルクメモリ
880G オンボードグラフィックという構成です。
4GB メモリのままなので 64bit の必要は現在無いのであるが…
今後を考えると慣れておいたほうがいい、64bit Flash も出たことだし。
「いますぐダウンロード」だと 32bit 版がダウンロードされる。
「すべてのダウンロードオプション」をクリック。
GNOME の 64bit を選ぶ、以下は GNOME 版以外を試していない。
とにかく GNOME 版 x86_64 の iso を落として CD-R を焼く。
遊んでいる HDD に取り替え Live CD を立ち上げる。
Fedora 15 の時は気がつかなかったが日本語でインストールできた。
右上 Live System User → System Settings をクリック。
Region and Language アイコンをクリック。
Language タブの + ボタンをクリック。
Japanese を Selectt する。
ダイアログを閉じて再ログイン、見事日本語環境に。
解りやすくなったところで他タブにてキーボード等の設定を行う。
この状態でランチャから HDD に V が重なったアイコンをクリック。
見事日本語でインストーラが立ち上がりました。
・ファイルで開く
・取り出し
という唖然メッセージが下からニョキッと出るけどガン無視でよろし。
ウザいなら「ファイルを開く」を選択すると開く Nautilus を即閉じる。
Windows だとボロクソに叩かれそうなミスだな。
とにかく全部デフォルトのまま進める、LVM がどうとか気にしないw
後で変更できるけど最初から sudo を使いたいなら所有者グループにチェック。
普通にインストールを終了すると最初から日本語環境でユーザー設定に。
Ubuntu と違いユーザー設定は再起動後に行うので戸惑わないように。
適当に指定し右下のボタンを押していくとインストール完了。
15 に比べ起動中画面がモノクロっぽくなった。
ほんのちょっぴりだけ起動時間も早くなったような気がする。
軽く使用してみる。
GNOME 3 の 3D デスクトップは上記構成で問題なくバリバリ動く。
Fedora 15 に比べ若干タイトルバーやツールバーの高さが小さくなった。
あの細すぎる枠線はそのままだが認識範囲が大きくなりリサイズしやすくなった。
Firefox のアルファベットが最初からキチンとプロポーショナルになる。
ibus の「全角/半角」キーをたまに認識しなくなる、またかよ…
やはり今回もデフォルトではデスクトップに物が置けない。
後で dconf-editor を導入して設定変更しよう。
とりあえず大きな問題は無かったので旧 HDD をスレーブ接続でデータコピー。
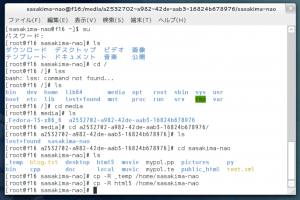
で問題が、 Nautilus で旧 HDD のホームを開けない!
beesu をインストールして使ってもダメ、なんて高いセキュリティなんだw
端末から cp コマンドなら使えた、後で chown と chglp を -R で。
やっぱりコマンドを打てない人には Fedora はお勧めできない。
まず gnome-session-properties でフォルダ名監視を無効にしておく。
んで ~/config/user-dirs.dirs を書き換え再ログインで以前のとおりと。
.gtk-bookmarks なんかも忘れずにコピーしよう。
naitilus-scripts, gedit/plugins, config/gedit 色々あるな。
私的なものは .gjotsfile と .clipolix も大事なデータ。
動画デコーダー等のリポジトリ導入。
RPM Fusion – RPM Fusionに必ず Firefox で行く。
Enable RPM Fusion on your system をクリック。
Graphical Setup via Firefox web browser の 16 両方をクリック。
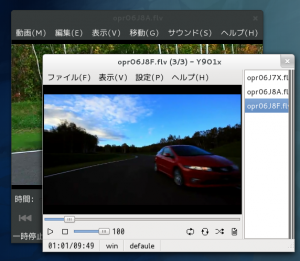
Totem を立ち上げ動画をドロップ、ひたすら指示に従えば導入完了。
コレをやらないと Nautilus でサムネイルできないのよね。
あら Totem は Ubuntu みたいな色に。
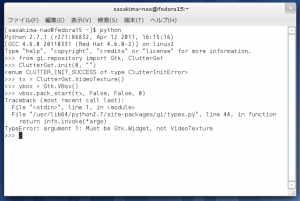
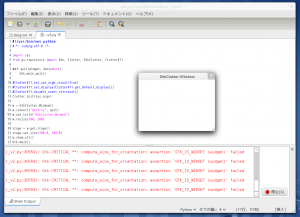
PyGtk のままな自作公開アプリ Y901x, clipolix, trash はまだ動かせる。
早く GTK3 化しなければいけないと思うけど。
Google Chrome の導入、残念だけど Flash は別に入れる必要あり。
Google Chrome – ブラウザのダウンロード
設定や拡張は ~/.config/google-chrome のコピーでイケた。
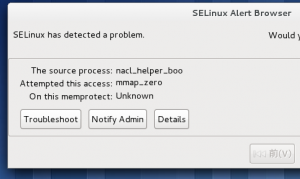
でもってやはり Chrome は SELinux に何かがブロックされる。
コレってスパイ行為かも…と気になって怖い人は導入を避ければいいと思うよ。
RealPlayer を未根拠でスパイ扱いしていた無知な人達は特に。
# grep chrome /var/log/audit/audit.log | audit2allow -M mypol # semodule -i mypol.pp
Flash の導入、Firefox で行くと YUM が選択できる。
Adobe – Adobe Flash Playerのインストール
リポジトリ追加だけなので「追加/削除」から改めて入れる必要がある。
Opera next も導入、と思ったら 11.60 beta が出ていた。
Opera Desktop Team – Desktop Team
終了時にクラッシュしなくなっているしブロックもされない、よしよし。
デフォルト Font は相変わらず、GTK+3 テーマは 11.60 で適用であるようだ。
Opera を終了すると Nautilus のフォントが又変わる場合があるな、なんだこれ?
再ログインで元通りだけどさ。
狐は相変わらず起動が遅すぎだしドレを選ぼう…
他は「追加/削除」からお好みで。
プロポーショナルフォントの VL P ゴシックは今回も入っていない。
dconf-editor は必須だと思う。
ghex が GTK3 化されコマンドも ghex のみと 2 が付かなくなった。
ということで、Fedora 15 と基本あまり変わっていない。
ウインドウのリサイズが行いやすくなった事が一番嬉しいかな。
他何か気がついたら後日。