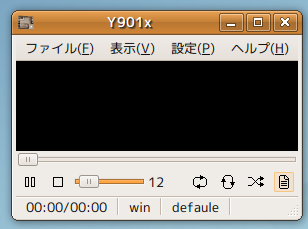
Y901x はステータスバーを GtkVBox で自作しているわけなんだが…
今まで GtkWidget 上のマウスカーソルを変更するのに expose-event シグナルを利用していた。
Widget 表示後に変更しないと例外でスローされてしまうからである。
でもそれって realize シグナルでイケたのね…
class CStatusBar(gtk.VBox):
"""
Instead GtkStatusbar
"""
def __init__(self, num, window, arg=None):
#
# etc...
#
##self._first_show = False
##grip.connect("expose-event", self.__on_expose)
grip.connect("realize", self.__on_realize)
#
# etc...
#
def __on_realize(self, widget, event=None):
"""
cursor change
"""
cur_grip = gtk.gdk.Cursor(gtk.gdk.BOTTOM_RIGHT_CORNER)
widget.window.set_cursor(cur_grip)
"""def __on_expose(self, widget, event):
if not self._first_show:
cur_grip = gtk.gdk.Cursor(gtk.gdk.BOTTOM_RIGHT_CORNER)
self._im.window.set_cursor(cur_grip)
self._first_show = True"""
余計な自前フラグも不要だし圧倒的に簡単じゃないですか。
realize はマウスカーソルを変更したい Widget 自体のシグナルを利用しませう。
もう一つ実は気にしていてほったらかしていた部分。
Resize Grip を画像で表示していたこと、結構違和感がある。
せめてデフォルトの Grip Image を表示できないものか。
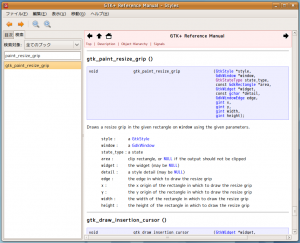
色々探して GtkStyle に paint_resize_grip というメソッドを発見。
コレだとよく解らないので Devhelp から gtk_paint_resize_grip を検索。
しかし思うんだが C 言語が解らないで PyGtk アプリを作るなんて不可能だ。
最低 Devhelp が理解できないと誰かが書いたコードのコピペしかやれない。
まあそれはよくて、ということは下記でイケそうだ。
class CStatusBar(gtk.VBox):
"""
Instead GtkStatusbar
"""
def __init__(self, num, window, arg=None):
#
# etc...
#
"""self._im = gtk.Image()
path = os.path.dirname( __file__ ) + "/img/grip.xpm"
self._im.set_from_file(path)
grip = gtk.EventBox()
grip.add(self._im)"""
grip = gtk.DrawingArea()
grip.set_size_request(16, 16)
grip.set_events(gtk.gdk.EXPOSURE_MASK | gtk.gdk.BUTTON_PRESS_MASK)
grip.connect("expose-event", self.__on_grip_expose)
#
# etc...
#
def __on_grip_expose(self, widget, event):
"""
Draw Resize Grip
"""
widget.style.paint_resize_grip( widget.window,
gtk.STATE_NORMAL,
None,
None,
None,
gtk.gdk.WINDOW_EDGE_SOUTH_EAST,
event.area.width - 16,
event.area.height - 16,
16,
16)
GtkDrawingArea では GtkEventBox とは違い set_events する必要がある。
grip のサイズを 16×16 に限定しているけどコレでいい?
というかこれだけだと Dust とかのテーマでは Grip Image が追従しない。
と思ったけど Firefox も同じじゃん、それならコレでいいやという感じ。
素直に GtkStatusbar を使えば Gtk+ が勝手にやってくれる。
けど Gedit のように境界線が途切れてしまうし、Gtk+ も困ったものだ。
最後に何だかよく解らなかったので *.pyc のキャッシュは毎回同梱していた。
けど無駄にも程があるので今回から省いて配布するようにした。
ということで Y901x 0.1.8 の公開です。
単なるお知らせだけじゃツマランのでコードも貼ってみました。