SeeMe for Windows v4 で一番気にしている部分。
エディット部の XAML が超テキトーであること…
Grid のレイアウトがよく解らなかったので StackPanelのみでレイアウト。
自分で見ても解り辛い、何故か下方から積み上げる最悪のコーディング。
今の私ならパネルを噛ませる技なんかを使うけど当事は手探りだったし。
IronPython でゼロから作り変えするんだ、そろそろなんとかしなければ。
ということで Grid を利用して Linux 版の GTK+ と同じになるようにする。
ちなみに Linux 版のエディット部は GtkTable を継承して
class IniEditor(gtk.Table):
"""
カスタムタブのエディタ部
"""
def __init__(self):
gtk.Table.__init__(self, 6, 7)
label = []
for i in range(len(editor_labels)):
l = gtk.Label(editor_labels[i])
label.append(l)
self.edit_name = gtk.Entry()
self.attach(self.edit_name, 1, 2, 0, 1)
self.edit_key = gtk.Entry()
self.attach(self.edit_key, 3, 5, 0, 1, 0)
self.edit_url = gtk.Entry()
self.attach(self.edit_url, 1, 6, 1, 2)
self.edit_query = gtk.Entry()
self.attach(self.edit_query, 1, 6, 2, 3)
self.edit_uniqueid = gtk.Entry()
self.attach(self.edit_uniqueid, 1, 5, 3, 4)
self.check_post = gtk.CheckButton(editor_checks[0])
self.attach(self.check_post, 5, 6, 3, 4, gtk.FILL)
self.edit_icon = gtk.Entry()
self.attach(self.edit_icon, 1, 5, 4, 5)
self.check_separator = gtk.CheckButton(editor_checks[1])
self.attach(self.check_separator, 5, 6, 4, 5, gtk.FILL)
self.edit_encode = gtk.Entry()
self.attach(self.edit_encode, 1, 4, 5, 6)
self.edit_type = gtk.Entry()
self.attach(self.edit_type, 5, 6, 5, 6, 0)
# Label
self.attach(label[0], 0, 1, 0, 1, gtk.FILL)
self.attach(label[1], 2, 3, 0, 1, 0, xpadding=10)
self.attach(label[2], 0, 1, 1, 2, 0)
self.attach(label[3], 0, 1, 2, 3, 0)
self.attach(label[4], 0, 1, 3, 4, 0)
self.attach(label[5], 0, 1, 4, 5, 0)
self.attach(label[6], 0, 1, 5, 6, 0)
self.attach(label[7], 4, 5, 5, 6, 0)
self.etc_label = gtk.Label("<span color=\"darkgreen\">Verfbtext = Position = NameID = UseTLD = </span>")
self.etc_label.set_use_markup(True)
#self.etc_label.set_justify(gtk.JUSTIFY_LEFT)
self.etc_label.set_alignment(0.1, 1.0)
self.attach(self.etc_label, 0, 6, 6, 7)
# Button
self.button = gtk.Button("リストに反映")
self.attach(self.button, 5, 6, 0, 1, 0)
こうはやりたくないなぁ…
やはりメニュー等と同様に XAML で綺麗に仕上げたい。
とりあえず基本的にコントロールサイズに Column を合わせるには Auto を指定。
サイズ変更した時に表示名エディット部は連動して広がるように。
マージンが必要な所は Margin プロパティを指定。
editor_str = """<Grid
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Label Grid.Row='0' Grid.Column='0'>表示名</Label>
<TextBox Grid.Row='0' Grid.Column='1' Grid.ColumnSpan='1' Name="edit_name" />
<Label Grid.Row='0' Grid.Column='2'>キー</Label>
<TextBox Grid.Row='0' Grid.Column='3' Grid.ColumnSpan='2' Name="edit_key" />
<Button Grid.Row='0' Grid.Column='6' Grid.ColumnSpan='1' Margin="20,0,20,0" Name="button">リストに反映</Button>
<Label Grid.Row='1' Grid.Column='0'>URL</Label>
<TextBox Grid.Row='1' Grid.Column='1' Grid.ColumnSpan='5' Name="edit_url" />
<Label Grid.Row='2' Grid.Column='0'>クエリ</Label>
<TextBox Grid.Row='2' Grid.Column='1' Grid.ColumnSpan='5' Name="edit_query" />
<Label Grid.Row='3' Grid.Column='0'>UNIQUEID</Label>
<TextBox Grid.Row='3' Grid.Column='1' Grid.ColumnSpan='4' Name="edit_uniqueid" />
<CheckBox Grid.Row='3' Grid.Column='5' Grid.ColumnSpan='2' Name="check_post">POSTで送信</CheckBox>
<Label Grid.Row='4' Grid.Column='0'>ICON</Label>
<TextBox Grid.Row='4' Grid.Column='1' Grid.ColumnSpan='4' Name="edit_icon" />
<CheckBox Grid.Row='4' Grid.Column='5' Grid.ColumnSpan='2' Name="check_separator">下にセパレータ</CheckBox>
<Label Grid.Row='5' Grid.Column='0'>エンコード</Label>
<TextBox Grid.Row='5' Grid.Column='1' Grid.ColumnSpan='3' Name="edit_encode" />
<Label Grid.Row='5' Grid.Column='4'>サーチタイプ</Label>
<TextBox Grid.Row='5' Grid.Column='5' Grid.ColumnSpan='2' Name="edit_type" />
<Label Grid.Row='6' Grid.Column='0' Grid.ColumnSpan='6' Name="label_etc" Foreground="DarkGreen">Verbtext Position NameID UseTLD</Label>
</Grid>"""
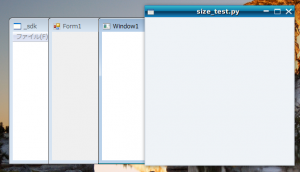
なんとか同じようになった、しかし
GTK+ と違って WPF は縮めるとこうなってしまう…
MinWidth とか数値プロパティでではなくコントロールサイズを最小サイズにしたい。
知らないだけで方法があるのだろうか?
んで、コントロール名を元にアトリビュートを作成。
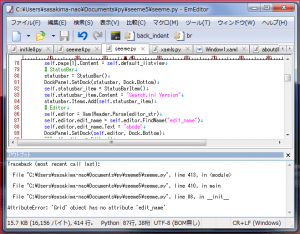
ということで下記のようなコードを書いてみたのだが。
self.editor = XamlReader.Parse(editor_str)
self.editor.edit_name = self.editor.FindName("edit_name")
self.editor.edit_name.Text = "abcde"
DockPanel.SetDock(self.editor, Dock.Bottom)
なんでだよ、Python なのにアトリビュートにできないじゃん。
しかたがないからダミーのクラスを作ってみる。
class Editor():
pass
class SeeMe(Window):
def __init__(self, sset):
# ...
self.editor = Editor()
edit = XamlReader.Parse(editor_str)
self.editor.edit_name = edit.FindName("edit_name")
self.editor.edit_name.Text = "abcde"
DockPanel.SetDock(edit, Dock.Bottom)
これなら上手くいく。
XAML から作成すると Python オブジェクトとして扱ってくれないようだ。
IronPython は Python クローンだと思って使うと色々落とし穴がありますね。
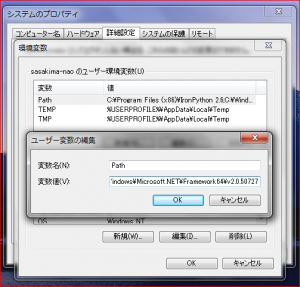
どうでもいいけど readme.txt と ChangeLog.txt を BOM 付き UTF-8 に。
Python コードは BOM 無し UTF-8 に、色々と事情があってコレに統一。
それと改行を CRLF にしとかないと notepad.exe で改行してくれない。
Windows って面倒くさいなぁ…
見た目はなんとかなったので後は編集コードの作成だ。
連休だけど月曜は仕事だ、明日には仕上がるだろうか…
追記 @ 2010.07.19
進んでいないけど盗難が怖いのでバックアップ、畜生、夏のやろう!
追記 @ 2010.07.20
エディタ部への設定書き出しを実装、思っていたより手間が掛かる。
そういえば Linux 版は競合キーチェックを入れ忘れしていた…
ついでに Has endseparator をマイナスにしていない、10.60 では無意味な部分だが。
追記 @ 2010.07.21
__init__.pyw というファイル追加、コレを ipyw(64).exe に関連付けかドロップ。
としておけば Python ワカンネな人でも理解しやすいかも?と思ったので…
ini 保存は色々あって UTF-8 に BOM を付けるようにした。
デフォルト uuid 指定タブもなんとか完成、もう変更できるようにしておいた。
Item の編集と削除は実装したけど新規追加や並べ替え処理はまだ実装していない。
Linux 版とアトリビュート名やメソッド名合わせを考えなければもっと早く作れるけど…
次の日の仕事に影響が出ない範囲で作っているのもあって我ながら遅い…