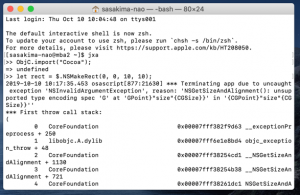
zsh でプロンプトのカスタムは以前書いたのだけど。
zsh | PaePoi
~/.zshenv ではなく ~/.zshrc に書く必要があるみたい。
~/.zshenv では Mojave には無かった /etc/zshrc に上書きされてしまう。
PROMPT でもいいみたいだけど PS1 変数も使えるみたい。
RPROMPT も問題ないけど筆者は Fedora と共通にしたいので以下のようにした。
ブラケットが無いとコマンドの始まりがドコなのかワカンネーもん。
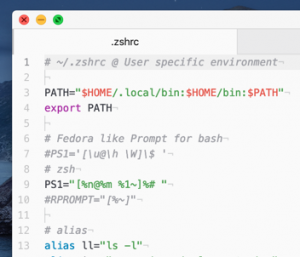
# ~/.zshrc @ User specific environment PATH="$HOME/.local/bin:$HOME/bin:$PATH" export PATH # Fedora like Prompt for bash #PS1='[\u@\h \W]\$ ' # zsh PS1="[%n@%m %1~]%# " #RPROMPT="[%~]" # alias alias ll="ls -l" alias jxa="osascript -i -l JavaScript" alias jsc=/System/Library/Frameworks/JavaScriptCore.framework/Versions/A/Resources/jsc
atom は .zshrc 等を色分けしてくれる、素敵!
スクショ間違っていたので 20 時修正。
それと。
前回クイックアクションで 72dpi 変換ができなかった理由が判明。
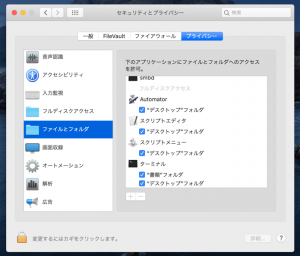
iPhone でお馴染み、サンドボックス機能のアクセス許可で弾かれているようだ。
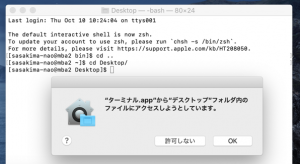
Automator から「指定されたFinder項目を取得」にデスクトップの画像を一旦入れ実行。
アラートが出るので [OK] をクリック、これで Automator からはアクセス可能になる。
しかしそれをやっても「クイックアクション」からはアクセスできない、失敗作だろコレ。
クイックアクションは死にました、チーン♪
いや修正は入る、かな…
これじゃ不便なので拡張のほうに変換スクリプトを作り替え。
macOS アプリを JXA (AppleScript) で拡張
#!/usr/bin/osascript
// change72dpi.js
let app = Application.currentApplication();
app.includeStandardAdditions = true;
let selections = Application('Finder').selection();
for (let item of selections) {
if (item.nameExtension() === 'png') {
let fullPath = decodeURI(item.url()).slice(7);
let pos = fullPath.lastIndexOf('/');
let path = fullPath.substr(0, pos);
let name = item.name();
app.doShellScript(`cd '${path}'
src_width=$(sips -g pixelWidth '${name}' | cut -s -d ':' -f 2 | cut -c 2-)
width=$(($src_width / 2))
sips -s dpiHeight 72.0 -s dpiWidth 72.0 -Z $width '${name}' --out '72dpi-${name}'`);
}
};
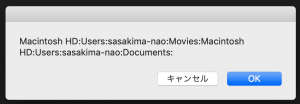
デスクトップのスクリーンショットを選択し実行。
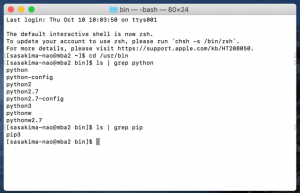
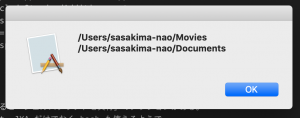
アクセス許可アラートで [OK] を選択すると下記に表示されるようになる。
許可ばかりでサンドボックスの意味ネェ。
そもそもこんな Mac の使い方をする人は少ないだろうけど。
とりあえず当面はこの方法で 72dpi 変換するとしよう。
zsh も bash と同じく $((formula)) 計算できるのね。
てかバッククォートを JXA で使うのでシェル部分で使えないのは難しかった。
NSRect が使えればもっと簡単な手段があるのになぁ。
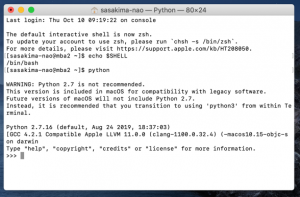
ところで Python3 なんだが。
元々インストールしていたマシンならそのまま使える、ってことか。
ただ筆者は 3.7.4 に更新していたのに 3.7.3 に巻き戻されてしまった。
多分今後も勝手にそうされるだろうからこのままにするけどさ。
今日はここまで。