前回 Fedora での WebP 変換について書いたんですけど。
WebP を使いたい層は Web デザイナ、つまり macOS ユーザーが大半かと。
アプリも色々出ているけどオートメーションでサクッと変換できればなって。
ところで NSImage って WebP を扱えるのかな?
#!/usr/bin/env python3
from AppKit import *
RECT = ((0, 0), (400, 300))
class MyView(NSView):
def initWithFrame_(self, rect):
objc.super(MyView, self).initWithFrame_(RECT)
return self
def drawRect_(self, rect):
# WebP or HEIF
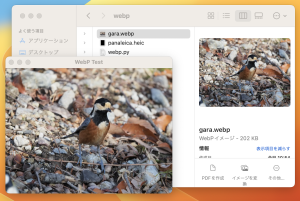
image = NSImage.alloc().initWithContentsOfFile_('gara.webp')
#image = NSImage.alloc().initWithContentsOfFile_('panaleica.heic')
image.drawInRect_(RECT)
class MyWindow(NSWindow):
def init(self):
objc.super(MyWindow, self).initWithContentRect_styleMask_backing_defer_(
RECT,
NSTitledWindowMask | NSClosableWindowMask |
NSResizableWindowMask | NSMiniaturizableWindowMask,
NSBackingStoreBuffered, False)
self.setTitle_('WebP Test')
self.setDelegate_(self)
# MyView
self.canvas = MyView.alloc().initWithFrame_(RECT)
self.contentView().addSubview_(self.canvas)
#
return self
class AppDelegate(NSObject):
def applicationDidFinishLaunching_(self, notification):
self.mywindow = MyWindow.new().autorelease()
self.mywindow.makeKeyAndOrderFront_(self.mywindow)
class AppMenu(NSMenu):
def init(self):
objc.super(AppMenu, self).init()
item_app = NSMenuItem.new()
self.addItem_(item_app)
menu_app = NSMenu.new()
item_app.setSubmenu_(menu_app)
# quit menu
item_quit = NSMenuItem.new()
item_quit.initWithTitle_action_keyEquivalent_('Quit App', 'terminate:', 'q')
menu_app.addItem_(item_quit)
return self
pool = NSAutoreleasePool.new()
NSApplication.sharedApplication()
NSApp.setMainMenu_(AppMenu.new())
NSApp.setDelegate_(AppDelegate.new())
NSApp.activateIgnoringOtherApps_(True)
NSApp.run()
del pool
PyObjC でごめん。
普通に扱えるんですね、HEIF(heic) 画像でも問題なく。
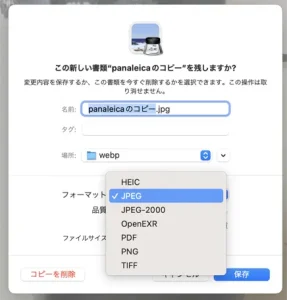
後はコレを変換だ、と思ったんですけど。
NSBitmapImageFileType | Apple Developer Documentation
NSBitmapImageFileTypeWEBP なんて定義は無いんですね。
HEIF も無い、検索で簡単に見つかる手段は使えないか。
もう少し調べます。