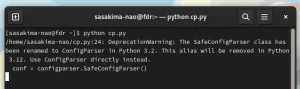
Python 3.11 は SafeConfigParser が非推奨になっていた。
3.12 で完全削除のようです、3.11 は一応まだ動く。
今のうちに 2013 年に作った下記ページを書き換えとかないと。
てか GTK3 のコードだし、require_version していないし。
それと文字列をシングルクォートに統一でココは手をつけていないし。
自作クラスのほうも今なら正規表現にするし。
configparser — 設定ファイルのパーサー ? Python 3.11.1 ドキュメント
configparser.ConfigParser にすればいいのかな?
GTK4 で書き換えしてみよう。
#! /usr/bin/env python3
import os, configparser, gi
gi.require_version('Gtk', '4.0')
from gi.repository import Gtk
INI = 'test.conf'
class Win(Gtk.ApplicationWindow):
'''
ini(conf) の読み書き例
Window の位置と大きさを保存と復元
'''
def __init__(self, a):
'''
起動時に ini を読み込む
GTK4 は位置指定できないのかな?
'''
Gtk.ApplicationWindow.__init__(self, application=a, title='ini')
# 設定ファイルを探す
if os.path.exists(INI):
# configparser を作成し読み込む
conf = configparser.ConfigParser()
conf.read(INI)
# 後での追記を考えて has_opthon しておこう
cx = 200
cy = 200
if conf.has_option('window', 'width'):
cx = conf.getint('window', 'width')
if conf.has_option('window', 'height'):
cy = conf.getint('window', 'height')
self.set_default_size(cx, cy)
def do_close_request(self):
'''
GTK3 では do_delete_event
終了時に ini に書き込み
'''
conf = configparser.ConfigParser()
if os.path.exists(INI):
conf.read(INI)
# [window] セクションが存在しなければ追加
if not 'window' in conf.sections():
conf.add_section('window')
# サイズを取得(タプルで戻る)して conf にセット
cx, cy = self.get_default_size()
conf.set('window', 'width', str(cx))
conf.set('window', 'height', str(cy))
# ファイルに書き込む
with open(INI, 'w') as f:
conf.write(f)
return False
app = Gtk.Application()
app.connect('activate', lambda a: Win(a).present())
app.run()
これでイケるようだ。
そういえば GTK4 でウインドウの位置指定ってまだ調べていなかったな。