Web を回って気になるタグを見つけた。
a 要素には download 属性を付けることができるんですね。
Safari は現在未対応か、残念。
Apple はセキュリティ関連で対応しないのかもだけど。
JavaScript – aタグのdownload属性 – Qiita
こんなことができるみたい。
いや、これって通常はダウンロードできないファイルに使えないか?
application/x-php とかね。
PHP が実行される前のファイルのままダウンロードできるかも。
<a href="#" download="index.php">PHP ファイルをダウンロード</a>
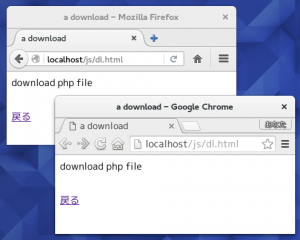
とやってみると Chrome は OK だけど Firefox はダメ。
PHP は当然のように実行されてしまった、残念。
うーん、素直に MDN の方法を試してみる。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>a download</title>
<!-- for Smart Phone -->
<meta name="viewport" content="
width=device-width,
initial-scale=1.0,
minimum-scale=1.0,
maximum-scale=1.0,
user-scalable=no" />
<script type="text/javascript"><!--
var init = function() {
var link = document.createElement('a');
link.innerHTML = 'download php file';
link.addEventListener('click', function(ev) {
link.href = 'index.php';
link.download = "download.php";
}, false);
document.getElementById("ID_DL").appendChild(link);
}
//-->
</script>
</head>
<body onLoad="init()">
<div id="ID_DL"></div>
<br />
<p><a href=".">戻る</a></p>
</body>
</html>
リンクの下線が表示されないしマウスカーソルも矢印のまま。
でもクリックすれば Chrome, Firefox 共ダウンロードできた。
クリックした後は下線が付くのは何故なんだろうな?
PHP はやはり実行された後のファイルしか取得できない。
そういう使い方ではないということでしょう。
でも通常はダウンロードにならない PHP でもダウンロードになるのは確認できた。
iOS 版 Chrome はガン無視されたじゃねーかコノヤロウ。
モバイルで便利そうな仕組みなのにモバイル未対応という…
まあ今後どうなるかはワカンナイZE!