今まで PyGI で散々ウソを書いていた。
#!/usr/bin/env python3
from gi.repository import Gtk, Gdk
class Win(Gtk.Window):
"""
Auto-connected by the prefix of do_
"""
def __init__(self):
Gtk.Window.__init__(self)
self.set_events(Gdk.EventMask.BUTTON_PRESS_MASK)
#self.connect("button-press-event", self.on_button_press_event)
#self.connect("delete-event", Gtk.main_quit)
self.show_all()
def do_delete_event(self, event):
Gtk.main_quit()
def do_button_press_event(self, event):
self.begin_move_drag( event.button, event.x_root, event.y_root, event.time)
Win()
Gtk.main()
まさかこんな方法があったなんて、、、、、
ハイフンをアンダーバーに置換して do_ のプリフィクスだけで自動コネクト。
パッキングされた Widget は無理なので素直に自前コネクトを…
いや、コレも手段を知らないだけかも。
自前コネクトでも動くのでお好みで、ということで。
#!/usr/bin/env python3
import sys
from gi.repository import Gtk, Gio
"""
ApplicationMenu does not apply in GtkWindow
"""
#class Win(Gtk.ApplicationWindow):
class Win(Gtk.Window):
def __init__(self, app):
#Gtk.ApplicationWindow.__init__(self, application=app)
Gtk.Window.__init__(self, application=app)
self.show_all()
class App(Gtk.Application):
def __init__(self):
Gtk.Application.__init__(self)
def do_activate(self):
self.window = Win(self)
self.window.present()
def do_startup(self):
Gtk.Application.do_startup(self)
# AppMenu
menu = Gio.Menu()
menu.append("New", "app.new")
menu.append("Quit", "app.quit")
self.set_app_menu(menu)
# option "new"
new_action = Gio.SimpleAction.new("new", None)
new_action.connect("activate", self.new_cb)
self.add_action(new_action)
# option "quit"
quit_action = Gio.SimpleAction.new("quit", None)
quit_action.connect("activate", self.quit_cb)
self.add_action(quit_action)
def new_cb(self, action, parameter):
print("New")
def quit_cb(self, action, parameter):
self.quit()
if __name__ == "__main__":
app = App()
app.run(sys.argv)
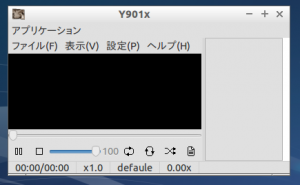
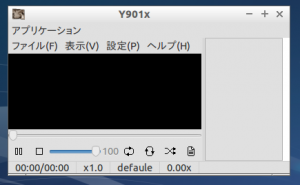
更に覚書ページでは GtkWindow を add_window していたけど
GtkApplicationWindow にしないとアプリケーションメニューが出せない。
自アプリに使おうとして適用されなくて初めて気が付いた。
application property は GtkWindow にあるのにさ。
実際に何か作らないと気が付かないことって多いよなぁ。
それにしても。

アプリケーションメニューは Lubuntu 等ではタイトルバーの下になる。
LXDE が Qt に移行する最大の原因はコレなのかな。
どうせ Qt もタッチパネル向け UI に変わると思うけど。