WindowsForm を散々バカにしてきた私だが。
ネタとして MonoDevelop で WindowsForm を作ってみる。
空の新規ソリューションを作成する。
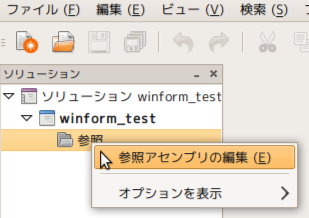
ソリューションエクスプリーラの参照の所を右クリックして下記メニューを選択。
こんなところまで Visual Studio のパクリかよ。
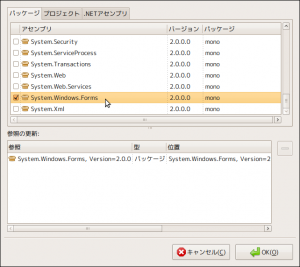
出てきたダイアログから以下をチェック。
System.Windows.Forms
System.Drawing
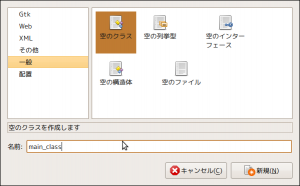
次にプロジェクト部分を右クリックして「追加」「新しいファイル」
空のクラスを選択し OK でコードが書けるようになる。
コードを書いてみる
using System;
using System.IO;
using System.Drawing;
using System.Windows;
using System.Windows.Forms;
namespace winform_test
{
/// <summary>
/// WindowsForm 継承クラス
/// </summary>
public class MainWindow: Form
{
TextBox textBox;
public MainWindow()
{
this.Size = new Size(320, 320);
this.Text = "WindowsForm はこんなに酷い";
// 第一ボタン
Button button = new Button();
button.Text = "ポチッと押してちょ!";
button.Location = new Point(10, 10);
this.Controls.Add(button);
button.Click += delegate {
MessageBox.Show("クリックしたね!", "タイトル");
};
// 第二ボタン
Button button2 = new Button();
button2.Text = "Dialog";
button2.Location = new Point(10, 30);
this.Controls.Add(button2);
button2.Click += HandleClick;
// テキストボックス
textBox = new TextBox();
textBox.Multiline = true;
textBox.AcceptsReturn = true;
textBox.AcceptsTab = true;
// サイズ変更追従にこんな面倒なことをやる必要がある
textBox.Location = new Point(0, 40);
textBox.Size = new Size(320, 280);
textBox.Anchor = AnchorStyles.Top | AnchorStyles.Bottom |
AnchorStyles.Left | AnchorStyles.Right;
this.Controls.Add(textBox);
}
void HandleClick(object sender, EventArgs e)
{
OpenFileDialog dlg = new OpenFileDialog();
if (dlg.ShowDialog() == DialogResult.OK)
{
StreamReader sr = null;
try
{
sr = new StreamReader(dlg.FileName);
string s = sr.ReadToEnd();
textBox.Text = s;
}
finally
{
if (sr != null)
sr.Close();
}
}
}
}
public class main_class
{
/// <summary>
/// エントリポイント
/// </summary>
public static void Main(string[] args)
{
MainWindow win = new MainWindow ();
Application.Run (win);
}
}
}
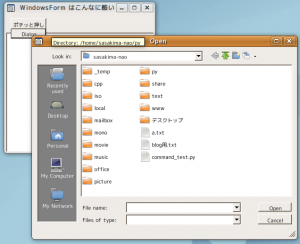
たったこれだけでも死ぬほど遅い。
Windows は最終的に Win32API だが mono の WindowsForm は全部ソフトウエア描写だから。
Gtk# なら最終的に GTK+ がやってくれるので少しマシ、それにダイアログに違和感バリバリ。
何より絶対位置配置しかできないので重なったりはみ出したりする。
これは意図的にそう書いたけど GTK+ や WPF ではこんなことはおこらないんだよ。
GTK+ でも GtkFixed レイアウタを使うと同じようになるけど。
自分の目で確かめればいいと思うならテーマを色々変えてみれば何を言いたいのかが解る。
同じものを PyGtk で作る。
もちろん GtkHBox, GtkVBox レイアウタを使う。
#!/usr/bin/env python
#-*- coding:utf-8 -*-
import gtk
class GtkForm(gtk.Window):
"""
GtkWindow 継承クラス
"""
def __init__(self):
gtk.Window.__init__(self)
self.resize(320, 320)
# 第一ボタン
button = gtk.Button()
button.set_label("ポチッと押してちょ!")
button.connect("clicked", self.messagebox)
# 第一ボタン
button2 = gtk.Button()
button2.set_label("Dialog")
button2.connect("clicked", self.opendlg)
# テキストビュー
self.textbox = gtk.TextView()
# パッキング
vbox = gtk.VBox()
vbox.pack_start(button, False)
vbox.pack_start(button2, False)
vbox.pack_start(self.textbox)
self.add(vbox)
self.set_title("画像ビューア")
self.connect("delete-event", self.on_quit)
self.show_all()
def on_quit(self, widget, event=None):
gtk.main_quit()
def messagebox(self, widget, event=None):
dlg = gtk.MessageDialog(self, gtk.DIALOG_MODAL, gtk.MESSAGE_WARNING,
gtk.BUTTONS_OK, "クリックしたね!")
dlg.set_title("タイトル")
r = dlg.run()
dlg.destroy()
def opendlg(self, widget, event=None):
dlg = gtk.FileChooserDialog(
buttons=(gtk.STOCK_CANCEL,gtk.RESPONSE_CANCEL,gtk.STOCK_OPEN,gtk.RESPONSE_OK))
r = dlg.run()
try:
if r == gtk.RESPONSE_OK:
f = open(dlg.get_filename())
self.textbox.get_buffer().set_text(f.read())
f.close()
finally:
dlg.destroy()
if __name__ == "__main__":
"""
エントリポイント
"""
w = GtkForm()
gtk.main()
桁違いに早いし絶対に重なったりはみ出したりしない。
手抜きでスクロールバーを入れていないので小さいテキストファイルで試すのを勧める。
ネタが無いのでちょっと MonoDevelop を使ってみた。
9.04 にしてすぐ入れたのに結局使わなかったもの…