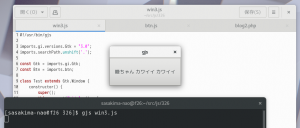
おまたせ、gjs の ES6 class でアプリを作る方法がやっと解ったよ。
PyGObject みたく親切に例外を吐くなんてしてくれないので厳しい。
注意点、constructor はマジでコンストラクタです。
Python の __init__ 等と違う、動的言語でまさかこの仕様だとは。
細かい説明はしないけど、つまり super() 以外は何もできない。
継承で色々行う場合は下記のように別関数にする等の必要あり。
/*
const MyWindow = new Lang.Class({
Name: 'MyWindow',
Extends: Gtk.ApplicationWindow,
_init: function(app) {
this.parent({application: app});
this.createContents();
// etc...
*/
var MyWindow = GObject.registerClass({
GTypeName: "MyWindow",
}, class MyWindow extends Gtk.ApplicationWindow {
constructor(props={}) {
super(props);
}
create() {
this.createContents();
// etc...
…
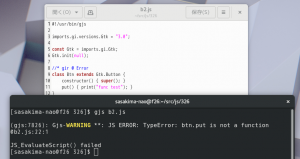
更に constructor の引数はベースへの property を JSON でに限定。
他を入れるとエラーになるのでとにかくこう書く以外に手段は無いみたい。
override で継承元の関数を呼ぶには super からドットで呼び出す。
Lang.Class ではないので this.parent() は使えない。
var MyApplication = GObject.registerClass({
GTypeName: "MyApplication"
}, class MyApplication extends Gtk.Application {
constructor(props={}) {
super(props);
}
vfunc_startup() {
//this.parent();
super.vfunc_startup();
コレはすぐ気が付くか。
それ以外は今までのコードをそのまんま使えるようだ。
var にする必要があるのは外部から使う class だけでいいみたい。
本当は物凄い遠回りをしたんだけど以上であるようだ。
ということで、もう少し実験してから Y901x を更新する。
ぶっちゃけ動画プレイヤーは gnome-mpv でイイんだけど
Y901x は gjs のサンプルコードがメインの仕事だったことを忘れる所だった。