散々探してやっと見つけた。
Inventing GObject ES6 classes | The Mad Scientist Review
なんかイッパイ手段があるみたい。
一番簡単そうな手段で試してみる。
/* btn.js */
const Gtk = imports.gi.Gtk;
const GObject = imports.gi.GObject;
var Btn = GObject.registerClass({
GTypeName: "BtnClass"
}, class Btn extends Gtk.Button {
constructor(props={}) {
super(props);
}
// function
set_button_label(txt) { this.label = txt; }
// getter
get prop() { return this.label }
});
を
#!/usr/bin/gjs
imports.gi.versions.Gtk = "3.0";
imports.searchPath.unshift('.');
const Gtk = imports.gi.Gtk;
const Btn = imports.btn;
class Test extends Gtk.Window {
constructor() {
super();
this.connect("hide", ()=> {
Gtk.main_quit();
});
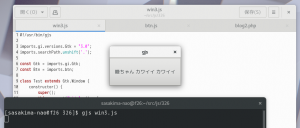
this.ll = "カワイイ";
var btn = new Btn.Btn({label: "睦ちゃん"});
btn.connect("clicked", (widget)=> {
// getter
var s = widget.prop;
// function
widget.set_button_label(`${s} ${this.ll}`);
});
this.add(btn);
this.show_all();
}
}
Gtk.init(null);
let test = new Test();
Gtk.main();
で動かしてみる。
何も警告は出なくなった、思いっきり const を使っているのに。
これで安心してコード分割ができるぞい。
ただ、ちょっぴり面倒臭い。
関数定義や getter/setter は検索して一番解りやすかったページが以下。
JavaScriptにもクラスがやってきた!JavaScriptの新しいclass構文をマスターしよう | HTML5Experts.jp
コピペして console.log を print に書き換えてと。
うん gjs 1.50.2 で問題なく動くんだね。
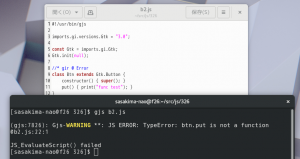
だけど gir で継承すると…
#!/usr/bin/gjs
imports.gi.versions.Gtk = "3.0";
const Gtk = imports.gi.Gtk;
Gtk.init(null);
//* gir @ Error
class Btn extends Gtk.Button {
constructor() { super(); }
put() { print("func test"); }
}
//*/
/* no gir @ OK!
class Btn {
constructor() {}
put() { print("func test"); }
}
*/
var btn = new Btn();
btn.put();
何でや!
getter/setter も同様だった、理由が解らない。
上記のように GObject.registerClass をするしかないっぽい。
class が使えるようになって面倒になるとは思わなかったよ。