GUI アプリの再起動で前回終了した位置と大きさを再現したい。
Cocoa は NSUserDefaults という超便利なものを用意しているようだ。
EZ-NET: NSUserDefaults でアプリケーションの設定値を管理する : Objective-C プログラミング
まて、JXA で js のまま動かして値を保存するとどうなるんだ?
com.apple.osascript.plist に保存されてしまった、あーあやっぱり。
Windowの位置やサイズを前回終了時の状態に復元する – Xcode coding memo
debug は当然 js のまま行うので上記の超簡単手段は使えないなぁ。
osacompile 後はアプリ名になると思うけど、多分。
つか com.apple.***.plist みたいなのばかりだし誰もやっていないんじゃないの?
NSUserDefaults – Foundation | Apple Developer Documentation
initWithSuiteName という関数があるじゃないの。
これで js のままとコンパイル後で同じ設定が読み書きできるはず。
com.*** のほうがカッコイイし。
// Read
let defaults = $.NSUserDefaults.alloc.initWithSuiteName("com.sasakima.comipoli");
let aw = defaults.floatForKey("width");
if (aw == 0) aw = 400;
let ah = defaults.floatForKey("height");
if (ah == 0) ah = 400;
let x = defaults.floatForKey("x");
let y = defaults.floatForKey("y");
this.window = $.NSWindow.alloc.initWithContentRectStyleMaskBackingDefer(
$.NSMakeRect(x, y, aw, ah),
//etc...
// Write
let defaults = $.NSUserDefaults.alloc.initWithSuiteName("com.sasakima.comipoli");
defaults.setFloatForKey(this.window.frame.size.width, "width");
defaults.setFloatForKey(this.window.frame.size.height, "height");
defaults.setFloatForKey(this.window.frame.origin.x, "x");
defaults.setFloatForKey(this.window.frame.origin.y, "y");
defaults.synchronize;
イケた。
floatForKey は plist が存在しない場合はゼロが戻るだけみたい。
NSRect で保存する手段もあるみたいだけど plist が存在しない場合にチト困る。
ところで NSApp という定義でアプリケーションが参照できるのね。
sharedApplication の戻り値を得る必要は無かった。
function run(argv) {
$.NSApplication.sharedApplication;
// etc...
$.NSApp.run;
}
んで。
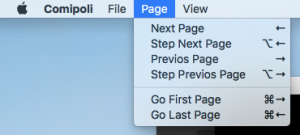
キーボード操作は暫定で以下のように、space, delete でも同様に動くように。
space を使うので装飾は opthion キーしか選択肢が無くなったことは秘密。
icns を作る方法は以下のサイトを参考に、手抜きで画像一つだけでもイケた。
icnsファイルの作り方(Mac) – 2番煎じMEMO
現在ダイアログやもう一つウインドウを出す手段に苦しんでいる。
コレができないと同一ディレクトリ巡回やサムネイル選択が作れない。
あと何やったか忘れた、ここまでのバックアップ。
comimac-0.0.1.tar.gz