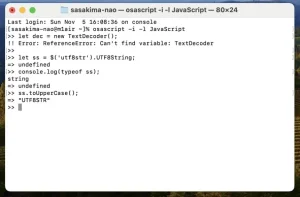
先日 Gjs で TextDecoder が使えると書きましたが。
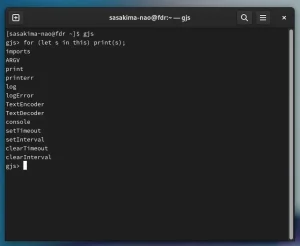
for (let s in this) print(s);
グローバル関数だったんですね、無理やりな実装だなって。
てか setTimeout や setInterval も追加されているじゃないの。
console.log も使えるようになったし、Web に合わせてきたのね。
Web や Node.js と同じなのかな、チト試してみよう。
#!/usr/bin/gjs -m
import GLib from 'gi://GLib';
const mainloop = new GLib.MainLoop(null, false);
let count = 1;
let id = setInterval(()=> {
if (count == 5) {
clearInterval(id);
mainloop.quit();
}
console.log(count);
count++;
}, 1000);
print('__do__');
mainloop.run();
print('__done__');
基本 Web と同じですけど、やっぱりメインループが必要ですね。
Web の場合はブラウザがメインループを回しているから不要なだけで。
Node.js が不要だからややこしい、繰り返し処理にはループが必要。
GtkApplication から使う等の場合は当然別途のループはいりません。
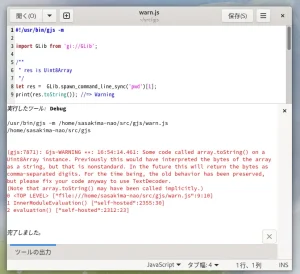
console.log は print と同じでいいのに、スタンドアロンでこの表示いる?
とにかく Web 標準と同様に使えます、ということで。
というか、Gjs って三年前とは全然変わってしまったなと。
tips ページはそろそろ丸ごと書き換えしなきゃ、面倒くさいなぁ。。。。。