筆者は現在某社の 5G ルーターでネット接続なんですが。
一週間前から調子が悪い、数分間隔くらいで突然再起動してしまう。
先週まで普通に使えていたし設定変更とか何もしていないのに。
ルーターの設定を弄くったり初期化したりしても変化無し。
ネットで探すと有線接続は良くないと沢山見つかる。
ずっと有線で問題無かったけど、いや Makbook のほうは当然無線です。
Fedora のアップグレードもだいぶ前なので全然関係ないような。
いや不安要素は取り除こう、余っている WiFi の USB 子機もあるし変更。
十年くらい前に買ったものだけど USB に差し込んだらそのまま普通に使えた。
まだたまに突然再起動をするけど頻度は激減、これで様子見かな。
そういえば外した LAN ケーブル、ISDN 時代から使っていた奴かも。
って、今度は USB 子機が調子悪い、Fedora が突然子機を認識しなくなる。
USB を差し直すとまた認識するんだけど数分するとまた認識が切れる。
「インターネットに接続していません」を何度も見るはめに。
古い世代の子機だし相性かな、新品の子機でも買ってくるか。
ELECOM の WDC-433DU2H2-B というのを適当に選んだ。
できればデスクトップの後ろに差したいのでアンテナ付きがいいよなって。
さてこいつと古い USB 子機を差し替えて。
って Fedora が子機をまったく認識しねぇ!
lsusb コマンドで Elecom とは出るけど OS は名前以外は何も解らない。
つまりファームウエア(ドライバ)が無いよってことですね。
ドライバ CD は付属しているが Linux 用なんてあるはずない。
Linux は周辺機器でこういうことが多々あるのを忘れていたぜ。
絶不調の古い子機を差して検索。
Linuxで無線LAN子機WDC-433DU2H2-Bを使う #Linux – Qiita
おぉ同じ子機を買った人が、lsusb の結果も当然同じ。
リンク先は Ubuntu だけど Fedora でもそのまんまやればいいはず。
試す前に Fedora 39 で現在の Realtek ファームウエアの確認。
rpm -ql realtek-firmware
rtl8812au は無いですね、そりゃ認識しないや。
将来的には追加されるだろうけど今は自力で make するしかない。
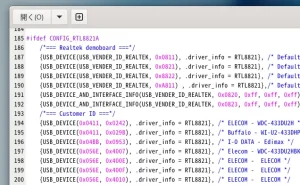
ただひとつ、今は ELECOM 用の定義は最初から記述されていた。
make して再起動で普通に認識、パスワードは機器毎に指定で完了。
/var/lib/dkms 以下に生成されたけどコレでも動くんですね。
とりあえず無駄な買い物にならなくて良かった。
ただ、たまにルーターが突然再起動する症状は変わらなかった。