しまった、ポケモン GO にどっぷりハマってもーた。
むったんと五十鈴とくるみんと柊の 4M ゲット、ココミンも確定済。
苗ちゃんごめん、無課金ではランキング上位報酬なんて無理です。
ボケはこれくらいにして。
オジサンはポケモンなんてピカチュウとサトシしか知らないけどやっているよ。
と言ったら驚く人がたまにいる、こっちが驚くってばさ。
こんな人達はポケモン自体の人気でフィーバーしていると思っているようだ。
つまり、まだまだ伸びる可能性があるという恐ろしさ。
すでに個人がアプリを作ったって存在に気付いてくれる人はゼロに近い。
16 年前はゆりあるなんてしょーもないモンが万単位だったのにな。
プログラミングは仕事か個人で使うスクリプトだけの時代がもう来ている。
とにかくポケモン GO (と GF) でサボっていたぶんを取り返さなきゃ。
今回はずっと後回しにしてきた GSettings に配列の配列を保存する方法を調べる。
もちろん Gjs、まあ Python でもほとんど同じだけど。
GSettings への保存は基本的に Variant 型で保存する。
配列にするには VariantBuilder というものを使うようだ。
配列の配列だけどタプルの配列として保存するのが効率よさげ。
this.set_size = [[320, 240], [640, 360], [1280, 720]];
//
// Write
//
let settings = new Gio.Settings({schema:"org.sasakima.y901x"});
let xy = new GLib.Variant("(ii)", this.get_size());
settings.set_value("window-size", xy);
// Error
//let builder = new GLib.VariantBuilder({type: new GLib.VariantType("a(ii)")});
//let builder = new GLib.VariantBuilder(GLib.VariantType("a(ii)"));
let builder = GLib.VariantBuilder.new(new GLib.VariantType("a(ii)"));
for (let i=0; i<3; i++) {
let t = new GLib.Variant("(ii)", [ this.set_size[i][0], this.set_size[i][1] ]);
builder.add_value(t);
}
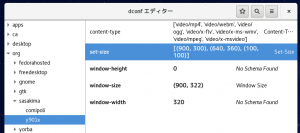
settings.set_value("set-size", builder.end());
//
// Read
//
let settings = new Gio.Settings({schema: "org.sasakima.y901x"});
let [w, h] = settings.get_value("window-size").deep_unpack();
this.resize(w, h);
this.set_size = settings.get_value("set-size").deep_unpack();
これでなんとかなった。
GLib.VariantBuilder
のように new キーワードを使うとエラー。
この構造体はプロパティが無いので JSON では対応できない、うーむ。
保存で詰まりまくったけど読み込みは簡単すぎ。
get_value して deep_unpack だけで配列の配列が完成、唖然とした。
調子に乗ってサイズ保存もタプルに変更したら前のキーが残ってしまった。
これどうやって消すのかな?今度調べる。