筆者は昨今 GUI に Clutter ばかり使っている。
当然だよ、今時の GUI は OpenGL ES ですよ。
デスクトップでスマートフォンに劣る GUI キットを使ってどうする。
さて Mac で使える OpenGL ES ツールキットは何があるのかな?
スクリプト言語、JavaScript か Python で使えるなら嬉しいんですけど。
Kivy: Cross-platform Python Framework for NUI Development
あるジャン!
クロスプラットホームらしいけど GNOME なら Clutter があるからイラネ!
エロゲ専用に落ちぶれた某 OS はまだ WindowsForm 大好きだからシラネ!
断言する、Mac ユーザー以外は使わない!
クロスプラットホームの開発環境が全体に広まった前例は無いよね。
node.js は事実上 Mac 専用、mono はまさかのスマホゲーム専用にとか。
ところでポケモン GO も Unity 製なんですね、マジでスタンダードだわ。
つか 1.9.1 には Python3 用があるヤン。
やっと Mac に Python3 を入れる理由ができた!
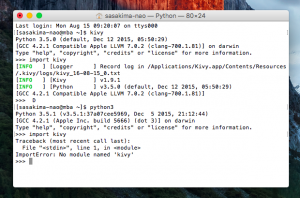
早速 Mac に Python3 と kivy のインストール。
なんで 7z なんだよ…
Installation on OS X ? Kivy 1.9.2-dev0 documentation
上記にインストール方法があるけど一応 7z 展開後は以下のコマンドを。
sudo mv Kivy3.app /Applications/Kivy.app sudo ln -s /Applications/Kivy.app/Contents/Resources/script /usr/local/bin/kivy
Kivy3.app のまま /Applications に置くと動かなかった。
ln は当然 sudo が必要、まあすぐ気が付くと思うけど。
ところで Python3 は同梱している 3.5.0 を使うようだ。
自信で 3.5.1 を起動しても import kivy はできないので注意。
せっかく自分で入れたのに意味無かった。
#!/usr/bin/env kivy
import kivy
from kivy.app import App
from kivy.uix.image import Image
from kivy.loader import Loader
class TestApp(App):
def build(self):
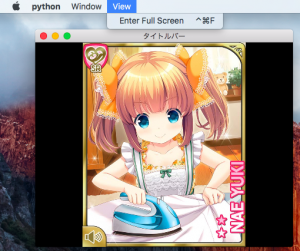
self.title = "タイトルバー"
proxyImage = Loader.image("[家の手伝い]優木苗+.jpg")
proxyImage.bind(on_load=self._image_loaded)
self.image = Image()
return self.image
def _image_loaded(self, proxy):
self.image.texture = proxy.image.texture
TestApp().run()
おぉ、たったこれだけでフルスクリーンも可能なアプリ完成だ!
ウインドウの大きさに合わせて自動的にテクスチャもリサイズされる。
日本語も扱える、但し Label だと豆腐になるのは何故だろう。
シバンを上記のように指定して拡張子無しで保存、実行パーミッション付加。
これで W クリックで起動できるけど Terminal.app が起動するな…
iOS 用も作れるらしいので app 化もできるはず。
コレは想像以上に PyGObject 感覚を Mac で再現できそうだ。
もし我が Comipoli の Mac 版を作ろうと思ったならコイツだな。
ドキュメントが公式くらいしか無いのがチョッピリ痛い。