困った。
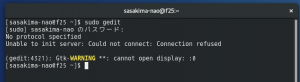
Fedora 25 では管理者権限で GUI が使えなくなっているようだ。
ぶっちゃけ httpd.conf を弄る時くらいしかその必要は無いんだけど。
beesu を試しにいれてみたけど当然のように同じ結果に、vi 等で弄ろう。
nano を勧めとくけどデフォルトでは入っていない。
macOS 版と違ってキッチリローカライズされているのよね。
PHP が 7.0.13 になっているけど httpd から使う方法は変わっていないな。
httpd で public_html を使う – L’Isola di Niente
はそのまんま使えるようだ、一応 nano にスクショは変更。
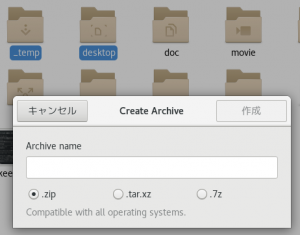
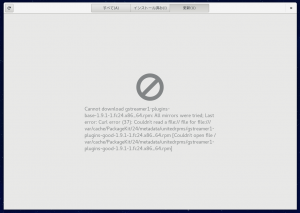
codec と Flash – L’Isola di Niente
は UnitedRPMs を追記、RPM Fusion は多分以前と同じだろう。
そういえば ffmpeg も iPhone 動画の編集に必要だった。
いや盗撮じゃないですよ、作業手順の仕事で使ってみたら便利だったんで。
コレも UnitedRPMs にあるね、よかった。
他のページは特に追記や変更する必要は無いっぽい。
トップページでお知らせするほどの変更ではないのでココで。
プログラミングに関してはなんか Rust がどうのとか。
rustc コンパイラはデフォルトでは入っていないんですけど…
てかだからライブラリが無いと言語だけじゃ何もできないってば。
と思ったけど GObject Introspection は既にされているようだ。
GObject Introspection bindings for Rust ? GitHub
でもマニュアルやサンプルコードは見当たらない。
valadoc レベルのドキュメントがないと誰も使わないだろうなぁ。
Python3, Perl5, Gjs, jjs, Lua5 は今までどおり最初から入っている。
gcc と標準ヘッダもある、もうお腹いっぱいだよ。
どうでもいいけど Swift パッケージも dnf で導入できるようになった。
boost と Qt5 が一緒に入るみたいだが誰が使うんだろう?
あれ? Ctrl+Shift+E で html_escape GeditPlugin が動くぞ。
昨日は動かなかったのに、他で色々弄っていたせいだったのだろうか。
ということはコイツは更新する必要無しってことか、やったぜ!
とりあえず再構築完了。
ところで、地味に困ったこと。
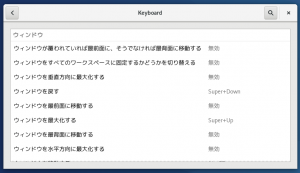
gnome-terminal のアプリケーションメニューから[新しいウインドウ]が消えた。
Ctrl+Shift+N を使えばいいだけなんだが何故消したんだろう?