ごめんウソ書いていた。
/usr/bin/js は mozjs だった。
JavaScriptCore は /usr/libexec/webkit2gtk-4.0/jsc です。
ということで書き直しました。
せっかくなので jsc のエイリアスを .bashrc に追加。
alias jsc=/usr/libexec/webkit2gtk-4.0/jsc
せっかくだから V8 も追加したいな。
V8 をスタンドアロンで使えるコマンドはあるのかな?
Running V8 Javascript Engine Standalone – Stack Overflow
うーん。。。。。
素直に Node.js を使ったほうが良さそう。
dnf のパッケージ名は nodejs です。
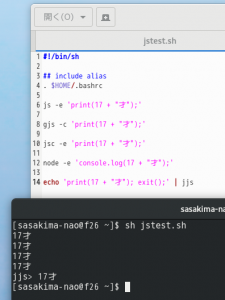
#!/bin/sh ## include alias . $HOME/.bashrc js -e 'print(17 + "才");' gjs -c 'print(17 + "才");' jsc -e 'print(17 + "才");' node -e 'console.log(17 + "才");' echo 'print(17 + "才"); exit();' | jjs
JavaScript 実行環境が 5 つになってしまった。
いや gjs と mozjs はエンジン自体は同じものなんだけどさ。
.bashrc で指定したエイリアスって端末エミュからしか使えないのね。
こうやってドットコマンドを使って読み込むしかないのかなぁ。
Node.js だけ console.log になってしまった。
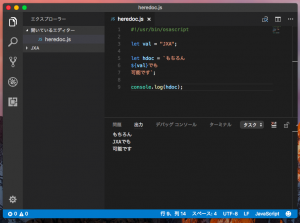
macOS なら JXA と同じだから気にならないんだろうけど。
jjs は eval できないので変なコトしているけど気にしない!
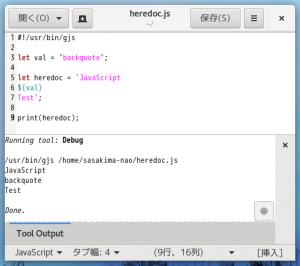
これを探していたら –language=es6 オプションで let が使えると知った。
でも Template literals は未対応のようだ、やはり無視のほうがいいかも。