PyGObject Tips の書き換え作業で次はメニューなんだが。。。。。
GtkPopoverMenu の submenu で想像以上に詰まっている。
GtkPopoverMenu | Child Properties にある submenu にアクセスする手段が全然解らない。
この項目はもっと上部に置いていたけどこの理由で下げたのは多分バレていない。
遠回りしまくってやっとこんなのを見つける。
筆者は経験値でなんとなく解るけどさ、こんなサンプルで理解できる人いるのか?
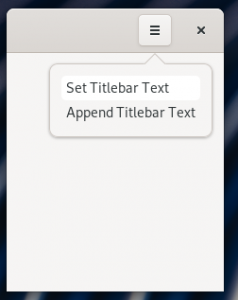
ということで、そのまんま動くサンプルコードを書いてみる。
#!/usr/bin/env python3
import sys, gi
gi.require_version('Gtk', '3.0')
from gi.repository import Gtk, Gio
XMLTEXT = '''<interface>
<object class="GtkPopoverMenu" id="MyMenu">
<child>
<object class="GtkBox">
<property name="visible">True</property>
<property name="margin">10</property>
<property name="orientation">vertical</property>
<child>
<object class="GtkModelButton">
<property name="visible">True</property>
<property name="action-name">app.new_window_action</property>
<property name="text" translatable="yes">_New Window</property>
</object>
</child>
<child>
<object class="GtkModelButton">
<property name="visible">True</property>
<property name="menu-name">more</property>
<property name="text" translatable="yes">More</property>
</object>
</child>
<child>
<object class="GtkModelButton">
<property name="visible">True</property>
<property name="action-name">app.quit_action</property>
<property name="text" translatable="yes">_Quit Application</property>
</object>
</child>
</object>
</child>
<child>
<object class="GtkBox">
<property name="visible">True</property>
<property name="margin">10</property>
<property name="orientation">vertical</property>
<child>
<object class="GtkModelButton">
<property name="visible">True</property>
<property name="action-name">app.set_title_action</property>
<property name="text" translatable="yes">Set Titlebar Text</property>
</object>
</child>
<child>
<object class="GtkModelButton">
<property name="visible">True</property>
<property name="action-name">app.append_title_action</property>
<property name="text" translatable="yes">Append Titlebar Text</property>
</object>
</child>
</object>
<packing>
<property name="submenu">more</property>
</packing>
</child>
</object>
</interface>'''
class Win(Gtk.ApplicationWindow):
'''
GtkPopoverMenu submenu Sample
from GtkBuilder
'''
def __init__(self, app):
Gtk.ApplicationWindow.__init__(self, application=app, title='Py')
# Menu Button
button = Gtk.Button.new_from_icon_name('open-menu-symbolic', Gtk.IconSize.MENU)
button.connect('clicked', self.on_menu_button_clicked)
# Create Popover Menu
builder = Gtk.Builder.new_from_string(XMLTEXT, -1)
self.popovermenu = builder.get_object('MyMenu')
self.popovermenu.props.relative_to = button
# Add GtkHeaderBar
hbar = Gtk.HeaderBar(show_close_button=True)
hbar.pack_end(button)
# self
self.set_titlebar(hbar)
self.show_all()
def on_menu_button_clicked(self, widget):
self.popovermenu.show_all()
class App(Gtk.Application):
def __init__(self):
Gtk.Application.__init__(self)
def do_startup(self):
Gtk.Application.do_startup(self)
# GAction
new_window_action = Gio.SimpleAction(name='new_window_action')
set_title_action = Gio.SimpleAction(name='set_title_action')
append_title_action = Gio.SimpleAction(name='append_title_action')
quit_action = Gio.SimpleAction(name='quit_action')
# Add
self.add_action(new_window_action)
self.add_action(set_title_action)
self.add_action(append_title_action)
self.add_action(quit_action)
# Keyboard Shortecut
self.set_accels_for_action('app.new_window_action', ['<Control>N'])
self.set_accels_for_action('app.set_title_action', ['<Control>S'])
self.set_accels_for_action('app.append_title_action', ['<Control>A'])
self.set_accels_for_action('app.quit_action', ['<Control>Q'])
# Signal
new_window_action.connect('activate', self.on_new_window_action)
set_title_action.connect('activate', self.on_set_title_action)
append_title_action.connect('activate', self.on_append_title_action)
quit_action.connect('activate', self.on_quit_action)
# Window
Win(self)
def on_set_title_action(self, action, parameter):
self.props.active_window.props.title = 'Hello'
def on_append_title_action(self, action, parameter):
self.props.active_window.props.title += 'Hello'
def on_new_window_action(self, action, parameter):
Win(self)
def on_quit_action(self, action, parameter):
self.quit()
def do_activate(self):
self.props.active_window.present()
app = App()
app.run(sys.argv)
なんとかサブメニューを表示することができた。
だけど Totem や Gedit のように上部に「戻るボタン」は出ない。
そもそも submenu Property にどうアクセスできているのかさえ XML ではワカンネ!
筆者は「コードだけでアプリを作りたい」人なんじゃい!
は置いておいて。
何がどうなってこうなったかを理解できていないと絶対に詰まる、もっと勉強だ。