次の覚書は GtkUIManager を利用してツールバーに独自画像を。
とやりたかったけどストック以外を指定する方法が無いみたい。
一旦個別に抜きだしして割り当てるならできそうだけどどうしよう。
ところで
GDK-PixBuf には save というメソッドがあるんだね。
これは…上手く使えそう。
たとえば blog に使う大きな画像へのリンク用の小さな画像作りなんかに。
これを Nautilus スクリプトにしてしまえばそのためだけに Gimp を利用する手間が省ける。
ということで試しに書いてみる。
生成する画像の名前は WordPress が付ける名前に合わせサイズを付加する例。
#!/usr/bin/env python
#-*- coding:utf-8 -*-
"""
create_small_image Nautilus-Script
written in Python.
"""
import gtk
import os
path_array = os.environ["NAUTILUS_SCRIPT_SELECTED_FILE_PATHS"].split("\n")
for picfile in path_array:
try:
pixbuf = gtk.gdk.pixbuf_new_from_file(picfile)
except:
continue
# Under 300*300 image
d_width = 300
d_height = 300
# GdkPixbuf size
p_width = pixbuf.get_width()
p_height = pixbuf.get_height()
# Calculated to fit the smaller
width = 0
height = 0
if (d_width * p_height) > (d_height * p_width):
width = p_width * d_height / p_height
height = d_height
else:
width = d_width
height = p_height * d_width / p_width
# Create Resizeing GtkPixbuf
small_image = pixbuf.scale_simple(width, height, gtk.gdk.INTERP_BILINEAR)
# Create small_image Name
pos = picfile.rindex(".")
image_name = "%s-%dx%d.png" % (picfile[:pos], width, height)
small_image.save(image_name, "png")
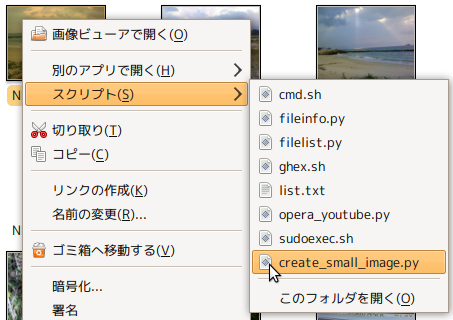
で、Nautilus script に登録する。
Nautilus で画像を選択状態にして右クリックメニューからスクリプトを選択。

で、画像があるディレクトリに縮小された画像が生成されているはず。
てかおいおい、こんな簡単にスモール画像が作れちゃったよ。
今まで書いたスクリプトを組み合わせただけなので製作時間 15 分。
さてコレを覚書ページに…どこに入れればいいのだ?
よく解らないから blog に書いてみた。
追記
また script を sclipt と書いていた…ので書き換えておます。
Enjoy!