Adw.ButtonContent という Widget がある。
アイコンと文字列を両方ボタンに表示させるものらしい。
何故こんなものがあるんだ?
Gtk.Button には icon-name プロパティがあるんですけど。
#!/usr/bin/env python3
import gi
gi.require_version('Gtk', '4.0')
gi.require_version('Adw', '1')
from gi.repository import Gtk, Adw
class Win(Gtk.ApplicationWindow):
'''
Adw: Sample Code
'''
def __init__(self, a):
# Set Adwaita Style
manager = Adw.StyleManager.get_default()
manager.set_color_scheme(Adw.ColorScheme.DEFAULT)
# init
Gtk.ApplicationWindow.__init__(self, application=a)
# Button
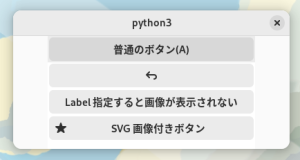
b1 = Gtk.Button(label='普通のボタン(_A)', use_underline=True)
#
b2 = Gtk.Button(icon_name='edit-undo-symbolic',)
#
b3 = Gtk.Button(icon_name='edit-redo-symbolic', label='Label 指定すると画像が表示されない')
#
bc = Adw.ButtonContent(icon_name='starred-symbolic', label='_SVG 画像付きボタン', use_underline=True)
b4 = Gtk.Button(child=bc)
# pack
box = Gtk.ListBox() #show_separators=True)
box.append(b1)
box.append(b2)
box.append(b3)
box.append(b4)
# Clamp
clamp = Adw.Clamp(maximum_size=300, tightening_threshold=200)
clamp.set_child(box)
self.set_child(clamp)
self.set_default_size(400, 200)
app = Gtk.Application()
app.connect('activate', lambda a: Win(a).present())
app.run()
試してみたらすぐ解った。
label を指定した場合に image を表示させる手段が無いんだね。
GTK3 の時は普通にできていたような、ちと試してみよう。
#!/usr/bin/env python3
import gi
gi.require_version('Gtk', '3.0')
from gi.repository import Gtk
class Win(Gtk.ApplicationWindow):
'''
GTK3
'''
def __init__(self, a):
# Set Adwaita Style
# init
Gtk.ApplicationWindow.__init__(self, application=a)
# Button
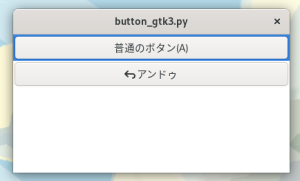
b1 = Gtk.Button(label='普通のボタン(_A)', use_underline=True)
#
im = Gtk.Image(icon_name='edit-undo-symbolic')
b2 = Gtk.Button(label='アンドゥ', image=im, always_show_image=True)
# pack
box = Gtk.ListBox()
box.insert(b1, 0)
box.insert(b2, 1)
# Add
self.add(box)
self.resize(400, 200)
self.show_all()
app = Gtk.Application()
app.connect('activate', lambda a: Win(a))
app.run()
思い込みだった、普通にはできない。
always-show-image プロパティを TRUE にするという手順が必要。
いつぞやの更新でストックが廃止になったので間に合わせで機能追加って感じかな。
ちなみに GTK2 では文字列も画像なストック画像から選べだった。
OK や Open 等の限られたものしか選べなかったけど当時はそれが普通。
PyGtk は Python2 なのでサンプルコードは書かないけど。
GTK4 は極力シンプル化、表示は全部 Widget でまかなうように。
結果両方を表示するには Box に両方をセットして上に載せる手順が必要に。
それを単純化したのが ButtonContent ということみたいです。
よく見るとアイコンの位置が端になる演出もあるんだなって。
関係ないけど ListBox への Widget 挿入関数に append が追加されていた。
ListBox って本当は用途が違うけど並べたときに隙間ができるので今回使用。
ちなみに使えるアイコンは gtk4-icon-browser から。
Symbolic のほうにあるアイコンはどれでも利用できます。
ということで、最後に。
今日もジョウビタキ、以降ドン曇りでロクなの撮れず。
しかしオスばかり見つかるんですけど、悪いが筆者はゲイじゃない。