comico アプリを iPhone に入れた。
たしか「ももくり」アニメが始まった直後だったから約2年ぶり。
当事は iPhone 5s だったので「画面ちいさすぎでアカン!」だった。
iPhone 7 の今はド近視+老眼ぎみな筆者でも悪くないと思えるように。
画面はデカくなる一方なのでスマホで漫画はもう全然問題無いのかも。
てか、縦スクロールで読む漫画ってスマホでは本当に最適かも。
いや実は「マンガUP!」等は随分前から入れていたりするんだけーが。
横フリックでページめくりは縦長画面の恩恵が無いって感じ。
そんなこんなで。
Comipoli Web 版はスマホでは自動で comico 型になるようにしたいなと。
特許は無いよな?
とりあえず、スマホやタブレットを見分ける方法を捜さないと。
[JavaScript] ユーザーエージェントを判定し、にクラスを付与する
こんなにアッサリ、Web JavaScript 楽すぎる。
ES6 なら includes が使えるし PC ならプラットホームも得てみたいし。
ということで。
getUserAgent(id) {
let ua = navigator.userAgent;
let res = "";
if (ua.includes("iPhone"))
res = "iPhone";
else if (ua.includes("iPad"))
res = "iPad";
else if (ua.includes("Android"))
if (ua.includes("Mobile"))
res = "Android Smartphone";
else
res = "Android Tablet";
else
res = navigator.platform; // pc
document.getElementById(id).innerHTML = `This is a ${res}`;
}
こんな感じに。
ちなみに iPhone, iPad 用 Google Chrome でも iPhone になる。
PC の場合ブラウザ毎に違うので「Linux x86_64」等を表示するオマケ。
window.navigator.platform – Web API インターフェイス | MDN
どうでもいいけどついでに。
navigator のプロパティ一覧なんかは以下で得ることができる。
let ss = "";
for (let s in navigator) ss += `${s}: ${navigator[s]}\n`;
document.getElementById(id).innerHTML = ss;
常識かも。
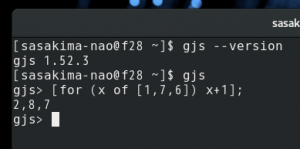
コレ書いていて JavaScript でも内包表記できればなぁと思ったけど。
配列内包表記 – JavaScript | MDN
SpiderMonkey 限定で以前はできていたのか、知らなかった。
ちなみに Gjs では今でも使えるようです。
ただし for in はできないようだ、結局意味ネェ!