JavaScript 関連で検索していると大半が
setInterval, setTimeout
を使っているんだけど、これってウエブブラウザと Node.js しか使えない。
Gjs で使う手段は筆者は PyGObject の経験ですぐ解る。
JXA も Objectibe-C から書き換えるだけなので簡単。
問題は jjs だ、情報が無さすぎる。
TimerTask (Java Platform SE 8 )
どうやらこのクラスを使うしかなさそうなんだけど。。。。。
jjs でクラスメソッドのオーバーライドってどうやるんだ?
SOAT Blog ? Java 8 ? What’s new ? ? 3/3 ? Type Annotations et Nashorn
こんなブログ見つけた!
なるほど、コンストラクタの後ろに JSON で指定ね。
なんか変なので括弧の内側に書いても同様に動いた、相変わらずいいかげんな言語だ。
Gjs, JXA と似た感じになるので内側推奨。
サンプルコードを試すと動いたけど Ctrl_C を使わないと終了しないじゃないの。
多分 Timer クラスの cancel メソッドを呼ばないと終了できないんだろう。
sleep を使っているのも気に入らない、書き換えだ。
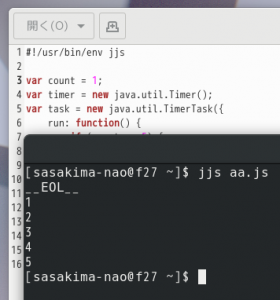
#!/usr/bin/env jjs
var count = 1;
var timer = new java.util.Timer();
var task = new java.util.TimerTask({
run: function() {
if (count == 5) {
task.cancel();
timer.cancel();
}
print(count);
count++;
}
});
timer.schedule(task, 0, 1000);
print("__EOL__");
OK!
どういうわけか timer を task の前に定義しないと動かなかった。
__EOL__ まで抜けているので参照できるはずなんだけど多分仕様だろう。
つか、JXA は全然簡単じゃなかったワイ!
jxa – setTimout with Javascript for automation – Stack Overflow
JXA はなるべく解りやすいよう書き換えて、まとめてみた。
Gjs, jjs, JXA, Node.js – L’Isola di Niente
てなことで。
あけましておめでとうございます。