GNOME 3.10 で誰でもすぐ気が付くこと。
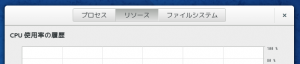
nautilus, gnome-system-monitor 等のタイトルバーがコンテナに。
今までどおりとタッチパネルの両立を考えると上手い手段だよね。
タッチ操作では常に最大化、なのでタイトルバーにボタンを配置。
双方で別々に UI を作る必要がなくなる、違和感は最初だけだし。
メニューバーと右クリックを排除、アクティブウインドウが一画面。
アプリケーションメニューがスマホやタブレットのメニューボタン。
という考え方で UI を構築していけば勝手にタッチ対応、みたいに。
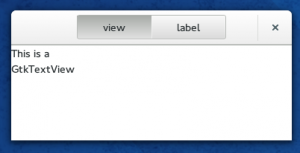
で、このタイトルバーにするにはどうするのかな。
GtkHeaderBar を作って set_titlebar() だけでいいようだ。
set_custom_title() で中心、pack_start() で左寄せにできる。
同じく GTK+ 3.10 で追加された GtkStack で Notebook みたいに使える。
GtkStackTransitionType にてアニメーションの指定まで可能。
#!/usr/bin/env python3
from gi.repository import Gtk
class Win(Gtk.Window):
"""
Python with GTK+ 3.10 new widget
GtkStack, GtkStackSwitcher, GtkHeaderBar
"""
def __init__(self):
Gtk.Window.__init__(self)
# GtkStack
stack = Gtk.Stack()
stack.set_transition_type(Gtk.StackTransitionType.SLIDE_LEFT_RIGHT)
# GtkStackSwitcher
sw = Gtk.StackSwitcher()
sw.set_stack(stack)
# page1
tv = Gtk.TextView()
buf = tv.get_buffer()
buf.set_text("This is a\nGtkTextView")
stack.add_titled(tv, "view", "view")
# page2
label = Gtk.Label("This is a\nGtkLabel")
stack.add(label)
stack.child_set_property(label, "title", "label")
# GtkHeaderBar
hbar = Gtk.HeaderBar()
hbar.set_custom_title(sw)
hbar.set_show_close_button(True)
self.set_titlebar(hbar)
self.add(stack)
self.resize(400, 200)
self.show_all()
def do_delete_event(self, event):
Gtk.main_quit()
Win()
Gtk.main()
gtk_stack_add_titled() で add と title 指定が一発。
調べると単なる gtk_container_add_with_properties() のラッパーみたい。
なので child_set_property() にて title を変更することもできる。
予想より簡単だったし今後はコレでいこうと思う。
問題は GnomeShell 以外の環境ではどういう見た目になるか…