何を今頃 seed というものを知った。
Ubuntu 11.10 は後で入れないと使えないので Fedora 15 で試す。
gi の動的バインディングは色々な言語から利用できる。
海外を探せば vala とかの方法も見つかる、私は vala をやるつもりはないけど。
ようするに JavaScript なので PyGi ベースで考えると
var new 及びセミコロンが増えて JSON でパラメータを書けばいいようだ。
#!/usr/bin/env seed
Gtk = imports.gi.Gtk;
Gtk.init (null, null);
var window = new Gtk.Window();
//window.connect("delete-event", Gtk.main_quit);
window.signal.hide.connect(Gtk.main_quit);
var check = new Gtk.CheckButton({label:"seed check"});
//check.set_property("active", true);
check.active = true;
window.add(check);
window.show_all();
Gtk.main();
シグナルは signal メソッドから辿る、プロパティはドットでアクセス。
プロパティのハイフンはアンダースコアに変換、どの言語も同じだね。
GType でサブクラスが作れコンストラクタも利用できる。
公開メンバは var を使わず this に付加して作成する、なるほど。
GTK+ も Clutter も利用できる。
これなら PyGi と同等に扱えるかも。
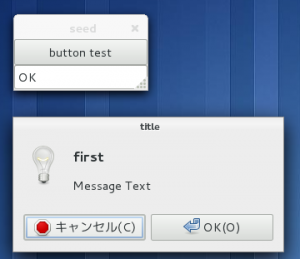
ということでダイアログを出してテキストを変更するテストコードを。
#!/usr/bin/env seed
Gtk = imports.gi.Gtk;
SeedWindow = new GType({
parent: Gtk.Window.type,
name: "SeedWindow",
init: function (){
var messagebox = function(text) {
var dlg = new Gtk.MessageDialog({buttons:Gtk.ButtonsType.OK_CANCEL});
dlg.set_title("title");
dlg.text = "first";
dlg.secondary_text = text;
var r = dlg.run();
dlg.destroy();
return r;
};
var on_clicked = function(widget){
var res = messagebox("Message Text");
if (res == Gtk.ResponseType.OK) {
label.set_text("OK");
} else {
label.set_text("Cancel");
};
};
var button = new Gtk.Button({label:"button test"});
button.signal.clicked.connect(on_clicked);
var label = new Gtk.Entry();
var vbox = new Gtk.VBox();
vbox.pack_start(button);
vbox.pack_start(label);
this.add(vbox);
this.signal.hide.connect(Gtk.main_quit);
this.show_all();
}
});
Gtk.init (null, null);
var w = new SeedWindow();
Gtk.main();
Gtk.MessageDialog のパラメータが buttons しか適用されない…
parent や flags とかはガン無視される、なんだかよく解らない。
造り込みが甘いのか、それとも何か特殊な指定方法が必要なのか?
まあもっと情報が出ないと普段利用にはまだチト厳しいかな。
とにかく seed は JavaScript が大好きでかつ Python の文法に「なんじゃこりゃ!」とか「self いらないだろ?」とか「唖然…」とかつぶやくような Python が嫌いで嫌いでしかたがない人にはもってこいかもしれません。
私は var と new とセミコロンと中括弧が面倒くさいですw