HTML5 を勉強しているけど、多岐に渡りすぎてポイントが掴めない人が多いかも。
とにかく解ったことで普通に利用しそうなもの。
innerHTML 等でリロードせずとも動的にページ内容を変更可能
canvas で図形描写の動的変更が可能
css3 アニメーション等で見栄えのよい UI を構築できる
マウスイベントやキーボードイベントを利用できる
ローカルファイルの編集にも使える
つまり今までは実行ファイル形式で作っていたアプリケーションを Web ブラウザ上で動くアプリケーションにて実現できる技術ということなんだね。
JAVA や Flash 等の特定企業提供に頼らず標準仕様として確立させたわけだ。
ということで。
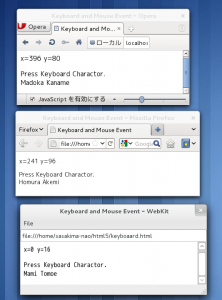
キーボードとマウスのイベントを捕まえて処理するコードを試す。
書くまでもなく IE はガン無視、Fedora Linux だもん私は。
少なくとも IE9 が使えない Windows XP のサポートが終了するまでは IE なんて意図的に無視したほうが賢明なくらいだ。
アクセスログを見ると IE6 がまだ沢山いて呆れるよ…
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Keyboard and Mouse Event</title>
<script>
function on_keypress(e) {
var num = e.keyCode || e.charCode;
var text = document.getElementById("IDTEXT");
text.innerHTML += String.fromCharCode(num);
}
function on_mousemove(e) {
var text = document.getElementById("IDMOVE");
text.innerHTML = "x=" + e.clientX + " y=" + e.clientY;
}
function init() {
document.addEventListener("keypress", on_keypress, false);
document.addEventListener("mousemove", on_mousemove, false);
}
</script>
</head>
<body onLoad="init()">
<p id="IDMOVE">x= , y=</p>
<p id="IDTEXT">Press Keyboard Charactor.</br /></p>
</body>
</html>
addEventListener は document に指定すればフォーカスを気にする必要は無くなる。
逆にフォーカスがある時だけハンドリングしたい場合は getElementById で指定。
イベントハンドラ引数の e から詳細が得られる。
e.keyCode は Opera と WebKit のみ
e.charCode は Firefox と WebKit のみ
しかたがないからこうすることに。
mouse の e.offsetX は Opera と WebKit
e.clientX なら全部でまかなえた。
流石はアホみたく更新しまくっている WebKit が一番柔軟だ。
今後の更新でどうなるか解らないけど現時点なら上記でハンドリングできる。
ただキーボードはブラウザの割り当てというものが…
主にマウスやタッチパネルで扱うアプリが主流になるのだろう。
だからタブレットはやたら HTML5 を押しているのか、と今更な発見であった。