珍しく昼間に更新、単に休みでヒマなだけ。
やっぱり今日も IronPython で WPF を製作者の意図に反する利用方法をしようと四苦八苦。
とにかく GtkUIManager のように一部パーツだけを XML にして綺麗なコードにしたい。
こんなことがしたいのは私だけなのだろうか?検索しても全然…
MediaElement とかで検索するとみんな Microsoft の要求どおりに XAML で書いているし。
その時点でフル XAML は使い物に(略)、だから WPF アプリが全然表に出てこない。
で
XamlReader にはよく見たら Parse という文字列から読み込む静的メソッドがあった。
これでソースコード中にメニューのみの XAML を埋め込むという技が使える。
それとやはり Name プロパティからスマートにハンドラ指定する方法があった。
Menu は ItemControl 派生クラスなので FindName メソッドが利用できるようだ。
メニュー全部に Name プロパティを指定する必要があるけど。
ついでにステータスバーも追加して…
何故 System.Windows.Controls.Primitives って名前空間を分けているの?
Python の場合は完全名を書けばいいというわけじゃないので import が無駄に増えてしまう。
# -*- coding: UTF-8 -*-
import clr
clr.AddReferenceByPartialName("PresentationCore")
clr.AddReferenceByPartialName("PresentationFramework")
clr.AddReferenceByPartialName("WindowsBase")
# OpenFileDialog を使うため
clr.AddReferenceByPartialName("System.Windows.Forms")
from System import *
from System.IO import *
from System.Windows import *
from System.Windows.Controls import *
from System.Windows.Input import *
from System.Windows.Controls.Primitives import *
from System.Windows.Markup import XamlReader
# 名前衝突が起こるので必ず選択 import させる
from System.Windows.Forms import OpenFileDialog, DialogResult
ui_str = """<Menu
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<MenuItem Header="ファイル(_F)">
<MenuItem Header="開く(_O)" InputGestureText="Ctrl+O" Name="menu_open" />
<Separator/>
<MenuItem Header="終了(_Q)" InputGestureText="Ctrl+Q" Name="menu_close" />
</MenuItem>
</Menu>"""
class MoviePlayer(Window):
"""
IronPython と WPF で作る Windows 7 向け動画プレイヤー
H.264 や MOV も Windows 7 はデフォルトで再生できます
まだ再生だけしかできないスケルトンですけど
"""
def __init__(self):
"""
PyGtk の GtkUIManager 風にメニューを読み込む
XAML ファイルを別に用意せずに全部ソースコードに詰め込む
残念ながらイベントハンドラは自前コネクトしかできないようだ
"""
menu = XamlReader.Parse(ui_str)
menu.FindName("menu_open").Click += self.on_open
menu.FindName("menu_close").Click += self.on_close
DockPanel.SetDock(menu, Dock.Top)
# Player
self.player = MediaElement()
self.player.MediaOpened += self.on_player_mediaopened
# StatusBar
statusbar = StatusBar()
DockPanel.SetDock(statusbar, Dock.Bottom)
self.statusbar_item = StatusBarItem()
self.statusbar_item.Content = "準備完了"
statusbar.Items.Add(self.statusbar_item)
# DockPanel
dpanel = DockPanel()
dpanel.Children.Add(menu)
dpanel.Children.Add(statusbar)
dpanel.Children.Add(self.player)
# self
self.Content = dpanel
self.Width = 320
self.Height = 240
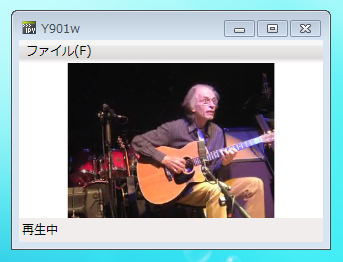
self.Title = "Y901w"
self.AllowDrop = True
# event
self.KeyDown += self.on_keydown
self.Drop += self.on_drop
def set_uri(self, filename):
self.player.Source = Uri(filename)
def on_open(self, sender, e):
"""
この処理の為だけに WindowsForm を使うはめに
"""
openDlg = OpenFileDialog()
openDlg.Title = "ファイルの選択"
if openDlg.ShowDialog() == DialogResult.OK:
self.set_uri(openDlg.FileName)
def on_close(self, sender, e):
"""
Close() を呼ぶだけで終了します
"""
self.Close()
def on_keydown(self, sender, e):
"""
InputGestureText は表示だけなので自分で処理
e は System.Windows.Input.KeyEventArgs
WindowsForm とは別モノなので注意ね
"""
if Keyboard.Modifiers == ModifierKeys.Control:
if e.Key == Key.O:
self.on_open(self, e)
if e.Key == Key.Q:
self.on_close(self, e)
def on_drop(self, sender, e):
"""
filenames は System.Array なので str に変換
"""
filenames = e.Data.GetData(DataFormats.FileDrop)
filename = str(filenames[0])
if filename != None and filename.Length != 0:
self.set_uri(filename)
def on_player_mediaopened(self, sender, e):
self.statusbar_item.Content = "再生中"
if __name__ == "__main__":
a = Application()
a.Run(MoviePlayer())
コメントを省くと百行に満たないコードなのに参照多すぎ!
もう少し名前空間をまとめられなかったのかと問い詰めたい。
まあ Youtube から &fmt=18 で得た H.264 もこいつで再生だけならできた。
既にダイアログでもドラッグアンドドロップでも開けますよ。

これでメニューのみ XAML にするとコンパクトに収まるのが証明できた。
こういうふうに作れると気持ちがイイと思うのに WPF 自体はそれが目的じゃないんだよなぁ。
ま、IronPython はこんなこともできますよということで。
C# で作っていると多分こんなことをやろうなんて思いつきさえしないと思う。