GNOME 3.26 の目玉、gjs が ES6 フル対応になった。
これでで class が使えるぞ、Lang.Class の奇妙なコードとはおさらばじゃ。
んと、その前に。
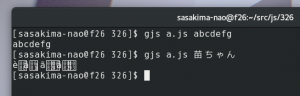
#!/usr/bin/gjs
// 'gjs a.js 苗ちゃん'
const GLib = imports.gi.GLib;
for (let val of ARGV) {
print(val);
//let s = decodeURIComponent(escape(val));
//print(s);
}
変わっていないや、まあいいか。
ClutterImage のセットが激遅なのもそのまんまだね。
ClutterImage PyGObject/Gjs | PaePoi
それはそれとして新機能だ。
GtkWindow を作ってみよう、やっぱり GUI だよね。
#!/usr/bin/gjs
imports.gi.versions.Gtk = "3.0";
const Gtk = imports.gi.Gtk;
class Test extends Gtk.Window {
constructor() {
super();
this.connect("hide", ()=> {
Gtk.main_quit();
});
this.show_all();
}
}
Gtk.init(null);
let test = new Test();
Gtk.main();
これでウインドウを作るだけの最小限コードのようだ。
imports は PyGObject と同様にバージョン指定が無いと警告が出るようになった。
アロー関数を使えば Lang.bind を使わずにあの this の糞仕様を回避できる。
他の説明はいらないよね。
次はコード分割してみよう。
#!/usr/bin/gjs
imports.gi.versions.Gtk = "3.0";
imports.searchPath.unshift('.');
const Gtk = imports.gi.Gtk;
const Btn = imports.btn;
class Test extends Gtk.Window {
constructor() {
super();
this.connect("hide", ()=> {
Gtk.main_quit();
});
this.btn = new Btn.Btn("睦ちゃん");
this.add(this.btn);
this.show_all();
}
}
Gtk.init(null);
let test = new Test();
Gtk.main();
と
var Gtk = imports.gi.Gtk;
class Btn extends Gtk.Button {
constructor(lb) {
super({
label: lb
});
}
}
で
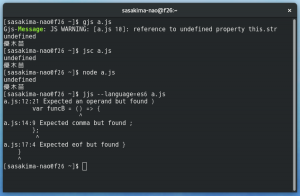
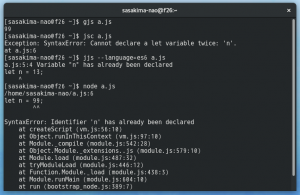
えーーーーー
let も const も定義していないお!
Java と違って同一ソースに複数の class が書けるのでこうすればいいけど。
#!/usr/bin/gjs
imports.gi.versions.Gtk = "3.0";
const Gtk = imports.gi.Gtk;
class Test extends Gtk.Window {
constructor() {
super();
this.connect("hide", ()=> {
Gtk.main_quit();
});
this.btn = new Btn("睦ちゃん");
this.add(this.btn);
this.show_all();
}
}
class Btn extends Gtk.Button {
constructor(lb) {
super({
label: lb
});
}
}
Gtk.init(null);
let test = new Test();
Gtk.main();
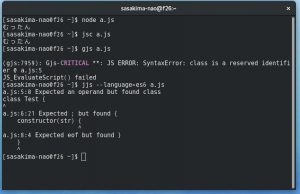
コードが長くなると…
モジュールとして継承 class は作ってはいけないってことかな?
まだ試したばかりだし他の方法はあるかもしれないけど。
なんか一気にテンションが下がった、PyGObject に戻るかなぁ。。。