Linux に移行してからテキスト編集のほぼすべてで Gedit を愛用している。
Windows から Linux に移行できたのも Gedit が存在したからなのは確実といえる。
Gedit をシンプルという人はただの無知、Windows 的思考を早く捨てろといいたい。
Windows ではほとんど意味が無くなった環境変数が Linux では重要なのです。
前置きはこれくらいにして。
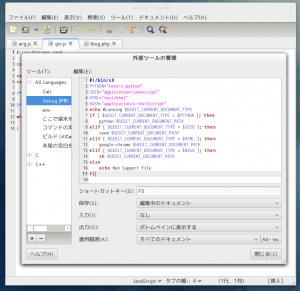
私は Python コードの Debug に長いこと以下の外部ツールを使っていた。
#! /bin/sh python $GEDIT_CURRENT_DOCUMENT_PATH
を F5 キーに割り付けて結果をボトムペインに表示させている。
しかし最近 Seed を少しかじってたりするが、つい F5 を押してしまう。
F6 等に割り付けしても ibus に取られるのか無視されるし何より間違える。
それなら F5 からソースによりで振り分けしてしまえばいいじゃないか!
環境変数 $GEDIT_CURRENT_DOCUMENT_TYPE で ContentType が得られるので
#!/bin/sh
PYTHON="text/x-python"
SEED="application/javascript"
HTML="text/html"
BASH="application/x-shellscript"
echo @Lunning $GEDIT_CURRENT_DOCUMENT_TYPE
if [ $GEDIT_CURRENT_DOCUMENT_TYPE = $PYTHON ]; then
python $GEDIT_CURRENT_DOCUMENT_PATH
elif [ $GEDIT_CURRENT_DOCUMENT_TYPE = $SEED ]; then
seed $GEDIT_CURRENT_DOCUMENT_PATH
elif [ $GEDIT_CURRENT_DOCUMENT_TYPE = $HTML ]; then
google-chrome $GEDIT_CURRENT_DOCUMENT_PATH
elif [ $GEDIT_CURRENT_DOCUMENT_TYPE = $BASH ]; then
sh $GEDIT_CURRENT_DOCUMENT_PATH
else
echo Non Support File
fi
こうしておけば ContentType 次第でコマンドを変更できるじゃない。
私が現在利用するのはコレくらいだ、好みで追記とかすればいい。
ちなみに Perl の ContentType は application/x-perl である。
一部の人は「Opera じゃないのか?」とツッコまないでください。
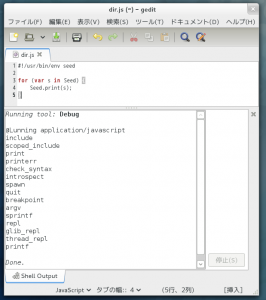
これで Python でも Seed でもボトムペインに結果を出力できる。
そういえば Seed 名前空間にはどんなメソッドがあるのかな?
Seed で Python の dir() に相当するのは for in 文なので
#!/usr/bin/env seed
for (var s in Seed) {
Seed.print(s);
}
と、こんな感じで利用できます。
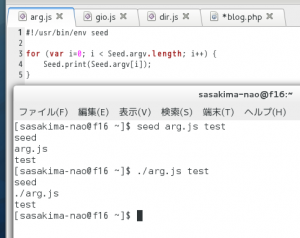
なるほど、argv オプションはココから得るのかと解った。
for 文で取り出して、argv.length でコマンド数が得られるようだ。
#!/usr/bin/env seed
for (var i=0; i < Seed.argv.length; i++) {
Seed.print(Seed.argv[i]);
}
Python とは違い引数の最初に seed が含まれてしまうようだ。
+x して ./ でも結果は同じ、注意しないと間違えそう。
後は for in 文を使って各名前空間のメソッドをボトムペインで調べてと。
かなり Seed プログラミングが楽になったぞと。
いや、間違えて js を Python で、というのが無くなるのが一番嬉しいか。
ここまで Gedit を利用してアプリ作ったりコードをバリバリ書いていても…
Linux 屋からみれば「コイツ vi 使えないの?ププッ!」と思われているかも…
使い方はマジで知らないですけど、サブのエディタは nano ですし。