さて、新 Macbook Air を使えるようにしなければ。
とりあえずデフォルト以外で必要なアプリをば。
Visual Studio Code (以下 vscode)
Google Chrome (以下 chrome)
KeepassXC
が最小限だな、Gedit さえ使えれば Fedora とまったく同じなのに。
ちなみに mac で動画は Youtube くらいしか見ない、音楽は聴かない。
ただ App Store にはドレも無いんですけど。
しかたがないので一つづつ公式サイトから落としていく。
vscode って今は app のまま配布しているのね。
しかしこのマシンはドラッグアンドドロップが凄くやり辛いぞ!
3D Touch のせいだけどドラッグする時は軽めにタッチ。
後は以下を旧マシンからコピーして設定は元通り。
~/Library/Application Support/Code/User
このマシンだと起動が超速いな、テキスト編集はもうこれ一つでいいや。
chrome は書くまでもなくログインで元通り。
今頃知ったけど macOS 版も F12 でデベロッパーツールなんだね。
safari の開発ツールはタッチのエミュができないのが痛い。
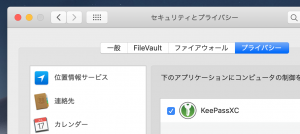
KeepassXC は Fedora から kdbx をコピーして元通り。
command+V を試しに押下してみると警告ダイアログが出たので

とやると、おぉ command+V が使えるじゃん!
これでパスワード管理も Fedora と同様に使えるようになった。
後は普通にカスタムだ。
US 配列キーボードなのにバックスラッシュが円記号になるのはなんか笑える。
これはキーボードの設定で変更できる、それ以外は好みだよね。
拡張もコピペしなければ。
macOS アプリを JXA (AppleScript) で拡張 – L’Isola di Niente
を使おうと又しても警告が。

なんかダイアログ出過ぎ、今までこんなにウザかったか?
Fedora 等と違って初心者も使うからなんだろうけどさ。
拡張スクリプトなんて初心者は手を出さないだろ。
ところで、macOS 新規には .bash_profile, .bashrc が無いんだね。
Mac(OSX)で.bashrcを編集する ? GitHub
前のマシンはあったような気がするけど、とにかく新規作成。
.bashrc には
# User specific environment
PATH="$HOME/.local/bin:$HOME/bin:$PATH"
export PATH
# Fedora like Prompt
PS1='[\u@\h \W]\$ '
# alias
alias ll="ls -l"
alias jxa="osascript -i -l JavaScript"
alias jsc=/System/Library/Frameworks/JavaScriptCore.framework/Versions/A/Resources/jsc
こんな感じで落ち着いた。
osascript はファイルを渡すと js の拡張子で振り分けするので jxa コマンドはインタラクティブで使う時用のみ設定すれば良かった。
後は Apache の設定か。
アップデートでリセットされちゃうのをなんとかしなければ、後日。