GTK+ にてキーの長押しを判別する手段を発見。
GTK+ はキーの長押しを認識できないようで | PaePoi
こんなことを書いて 8 年もたってしまった、遅すぎるぞ俺!
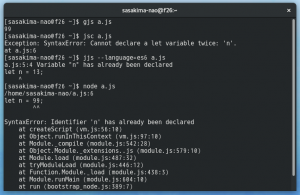
何かキーを長押しした状態で event.time の値を見ると同一だった。
つまり長押しは最初に押した時間のまま延々とイベントが飛んでくるようだ。
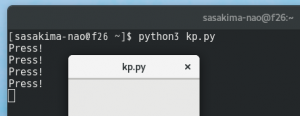
とっととサンプルコードを書いたほうが解りやすいということで。
#!/usr/bin/env python3
import gi
gi.require_version('Gtk', '3.0')
from gi.repository import Gtk
class CancelLongKeypressWindow(Gtk.Window):
"""
Wayland Only
"""
def __init__(self):
Gtk.Window.__init__(self)
self.connect("hide", Gtk.main_quit)
self.connect("key-press-event", self.on_key_press_event)
self.long_keypress = 0
self.show()
def on_key_press_event(self, widget, event):
#
# Cancel Long Keypress
#
if self.long_keypress == event.time:
return False
self.long_keypress = event.time
#
print("Press!")
return False
CancelLongKeypressWindow()
Gtk.main()
これでうっかり長押ししてしまっても早送りみたいな状態を避けられる。
逆に長押しされているのを判別するということも可能、こんなに簡単だった。
Comipoli で使うのと 8 年前の記事に合わせるため Python にしました。
これで我が Comipoli で早送りされてしまうのを防げるぞと。
そういえばあの頃は Ubuntu を使っていたなぁ。
今度から GNOME に戻るんだっけ、良さげなら又使うかな?
って GNOME に Dock を付けるという余計なことを又してる、ヤメた。
筆者は MacBook Air でも Dock はまったく使わないんですけど。
第493回 Ubuntu 17.10の変更点:Ubuntu Weekly Recipe|gihyo.jp … 技術評論社
追記
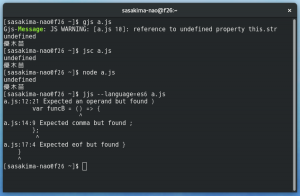
Wayland 環境だけのようです。
X.org でログインしたら同様にならなかった。