デジカメ動画の編集に筆者は Avidemux を使っていた。
凝ったことはしないし残したい部分を切り張りできれば充分ということで。
しかし古い AMD から Skylake に環境を移したら何故か起動できなくなった。
未対応なのか?てか変に高機能にされると迷惑なだけなんだが。
しかたがないので代わりに ffmpeg コマンドを使う。
FFmpegで素早く正確に動画をカットする自分的ベストプラクティス – Qiita
うーん面倒だ。
やはりこういう編集作業は GUI でやったほうが楽に決まっている。
我が再生アプリに ffmpeg コマンドを送る機能の追加とか…
って同じことを考える人がいるもんだ。
Rosa Media Player 動画の切り取りやMP3の抽出が簡単にできる動画プレイヤー | Ubuntuアプリのいいところ
スクショを見ると編集は編集アプリで分けたほうがやはりよさそう。
そもそも再生が GStreamer で切り出しが ffmpeg って変なのでパス。
GStreamer でも当然編集はできるんだけど。
Fun with videomixer
GStreamer Editing Services 自体が PiTiVi の付属品でありまして。
だったら PiTiVi を使えばいいじゃん、ですよね。

でも PiTiVi じゃ大袈裟なんだよなぁ。
Hello World に Visual Studio や Anjuta を使うくらいアホ臭い。
ということで。
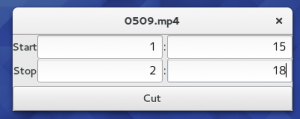
Nautilus Script として使える超簡易な GUI カットアプリを作ってみた。
#!/usr/bin/gjs
// -*- Mode: js; indent-tabs-mode: nil; c-basic-offset: 4; tab-width: 4 -*-
const Gtk = imports.gi.Gtk;
const GLib = imports.gi.GLib;
const Gio = imports.gi.Gio;
const Lang = imports.lang;
const System = imports.system;
const NumEntry = new Lang.Class({
Name: 'NumEntry',
Extends: Gtk.Entry,
_init: function() {
this.parent({
xalign: 1.0
});
let buf = this.get_buffer();
buf.connect("inserted-text", Lang.bind(this, function(buf, position, chars, n_chars) {
if (isNaN(chars))
buf.delete_text(position, n_chars);
}));
}
});
const FFCut = new Lang.Class({
Name: 'FFCut',
Extends: Gtk.ApplicationWindow,
_init: function(app, basename) {
this.parent({
application: app,
title: basename
});
// Grid
let texts = ["Start", ":", "Stop", ":"];
let labels = [];
this.entries = [];
for (let i=0; i<4; i++) {
labels[i] = new Gtk.Label({label: texts[i]});
this.entries[i] = new NumEntry();
}
let grid = new Gtk.Grid();
grid.attach(labels[0], 0, 0, 1, 1);
grid.attach(labels[1], 2, 0, 1, 1);
grid.attach(labels[2], 0, 1, 1, 1);
grid.attach(labels[3], 2, 1, 1, 1);
grid.attach(this.entries[0], 1, 0, 1, 1);
grid.attach(this.entries[1], 3, 0, 1, 1);
grid.attach(this.entries[2], 1, 1, 1, 1);
grid.attach(this.entries[3], 3, 1, 1, 1);
// Button
let button = new Gtk.Button({label: "Cut"});
button.connect("clicked", Lang.bind(this, function() {
let ss1 = Number(this.entries[0].get_text()) * 60 + Number(this.entries[1].get_text());
let ss2 = Number(this.entries[2].get_text()) * 60 + Number(this.entries[3].get_text()) - ss1;
let cmd = "ffmpeg -ss " + ss1 + " -i " + this.title + " -t " + ss2 + " -vcodec copy -acodec copy out_" + this.title;
GLib.spawn_command_line_async(cmd);
}));
// Pack
let vbox = new Gtk.Box({
orientation: Gtk.Orientation.VERTICAL,
spacing: 5
});
vbox.pack_start(grid, true, true, 0);
vbox.pack_start(button, true, true, 0);
this.add(vbox);
this.show_all();
}
});
const FFApp = new Lang.Class({
Name: 'FFApp',
Extends: Gtk.Application,
_init: function() {
this.parent({
application_id: 'org.sasakima.ffcut',
flags: Gio.ApplicationFlags.HANDLES_OPEN
});
},
vfunc_open: function(files, hint) {
let basename = files[0].get_basename();
let w = new FFCut(this, basename);
},
vfunc_activate: function() {
print("Usage: ffcut FILENAME");
}
});
let argv = [System.programInvocationName];
ARGV.forEach(function(element) {
if (element.indexOf("//") == -1) {
argv.push(decodeURIComponent(escape(element)));
} else {
argv.push(element);
}
});
let application = new FFApp();
application.run(argv);

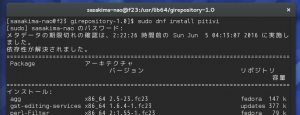
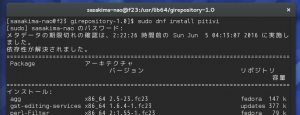
コレに ffcut という名前で +x 属性を付けて
~/.local/share/nautilus/scripts に突っ込んで動画ファイルを送る。
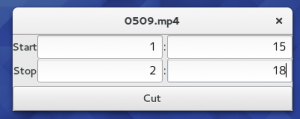
切り出し開始と終了時間を入力して [Cut] ボタン。
すると [out_ファイル名] のカットされたファイルが同一ディレクトリに作られる。
~/bin に入れてコマンドでも多分使える。
Gjs は拡張子を付けないと Gedit で色分けしてくれないのでモードラインを入れた。
GNOME さん、そこは見分けてくださいよ。
もう少し改良の余地があるけど私的にはコレで充分だ。
気が向いたらもう少し弄ってアプリとして公開、しないと思うけど。
プログラミング初心者はこんなのから初めたらいいと思う。