GTK4 ページを作ろうとしていますが、進んでいない。
てゆーか GtkGestureSwipe が Macbook で動作しません。
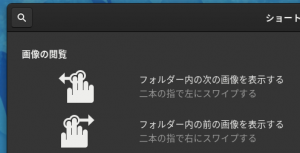
そもそも Eye of GNOME にて上記が動作がしません。
ちなみに X11 でログインすると拡大や回転もできなくなります。
Macbook Air 2011 でも Wayland がデフォルトになります。
この状態でスワイプ以外は全部動く、やはり X11 ではズームできません。
#!/usr/bin/env python3
import gi, sys
gi.require_version('Gtk', '4.0')
from gi.repository import Gtk
class Win(Gtk.ApplicationWindow):
'''
Fedora 34 on Macbook Air 2011
'''
def __init__(self, app):
Gtk.ApplicationWindow.__init__(self, application=app)
# var
self.mem_pan = -1
# touch || mouse button
click = Gtk.GestureClick()
click.connect('released', self.on_gesture_click_released)
# long press
lpress = Gtk.GestureLongPress()
lpress.connect('pressed', self.on_gesture_long_press_pressed)
# pan
pan = Gtk.GesturePan(orientation=Gtk.Orientation.VERTICAL)
pan.connect('pan', self.on_gesture_pan)
# swipe (no...)
swipe = Gtk.GestureSwipe(touch_only=True)
swipe.connect('swipe', self.on_gesture_swipe_swipe)
# zoom
zoom = Gtk.GestureZoom()
zoom.connect('scale-changed', self.on_gesture_scale_change)
#
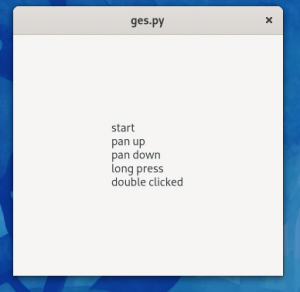
self.label = Gtk.Label(label='start')
self.label.add_controller(click)
self.label.add_controller(lpress)
self.label.add_controller(pan)
self.label.add_controller(swipe)
self.label.add_controller(zoom)
# resize
self.set_child(self.label)
self.set_default_size(600, 600)
def on_gesture_pan(self, ges, direction, offset):
if direction != self.mem_pan:
self.mem_pan = direction
if direction == Gtk.PanDirection.UP:
self.label.props.label += '\npan up'
else:
self.label.props.label += '\npan down'
def on_gesture_long_press_pressed(self, ges, x, y):
self.label.props.label += '\nlong press'
def on_gesture_click_released(self, ges, n_press, x, y):
if n_press == 2:
self.label.props.label += '\ndouble clicked'
def on_gesture_swipe_swipe(self, ges, x, y):
self.label.props.label += f'\nswipe x={round(x)} y={round(y)}'
def on_gesture_scale_change(self, zoom, scale):
w = round(600 * scale)
h = round(600 * scale)
self.set_default_size(w, h)
class App(Gtk.Application):
def __init__(self):
Gtk.Application.__init__(self)
def do_startup(self):
Gtk.Application.do_startup(self)
Win(self)
def do_activate(self):
self.props.active_window.present()
app = App()
app.run(sys.argv)
ちなみに Macbook に Fedora 34 を入れた場合。
以下のトラックパッドジェスチャがデフォルト状態の GNOME 40 で可能。
三本指の上スワイプでアクティビティ画面。
もう一度同じ動作でアプリケーションランチャ。
三本指の横スワイプで仮想デスクトップの異動。
Eye of GNOME にて画像の拡大縮小と回転。
探せばジェスチャを追加できるサードパーティ拡張もあるんだけど。
上記のデフォルトとコンフリクトすると思う、試していないけど。
X11 でログインするとやはり何も動作しません。
考えてみれば二本指ジェスチャってスクロール動作と同じだし。
スワイプジェスチャと両立している macOS ってスゲェんだなって。
サーフェスとかは触ったことすら無いので知らない。
しかし本当に思う、やっぱり Macbook は macOS で使うのが一番だよ。
Fedora で使うと command と control キーの違いをどうしても間違えるし。