GTK4 で GtkFileChooserNative を何故か作れない。
理由は解らないけど何をやっても無反応。
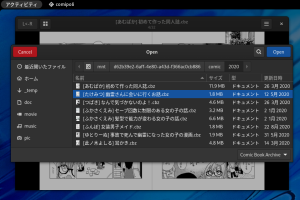
しかたがないので GtkFileChooserDialog を使う。
Open ボタンを青くしたいんだがどうすればいいのかな?
class ComipoliWindow(Gtk.ApplicationWindow):
def __init__(self, app):
Gtk.ApplicationWindow.__init__(self, application=app)
# etc...
def open_dialog(self):
ft = Gtk.FileFilter()
ft.set_name('Comic Book Archive')
ft.add_mime_type('application/x-cbz')
ft.add_mime_type('application/vnd.comicbook+zip')
if self.app.is_pdf:
ft.add_mime_type('application/pdf')
if self.app.is_unrar:
ft.add_mime_type('application/x-cbr')
if self.app.is_7za:
ft.add_mime_type('application/x-cb7')
#dialog = Gtk.FileChooserNative.new('Open', self, Gtk.FileChooserAction.OPEN, '_Open', '_Cancel')
dialog = Gtk.FileChooserDialog(title='Open', action=Gtk.FileChooserAction.OPEN, modal=True)
dialog.add_buttons('_Cancel', Gtk.ResponseType.CANCEL, '_Open', Gtk.ResponseType.ACCEPT)
dialog.set_transient_for(self)
dialog.add_filter(ft)
# CSS CLASS
open_button = dialog.get_widget_for_response(Gtk.ResponseType.ACCEPT)
open_button.add_css_class('suggested-action')
cancel_button = dialog.get_widget_for_response(Gtk.ResponseType.CANCEL)
cancel_button.add_css_class('destructive-action')
if len(self.archive) > 0:
d = GLib.path_get_dirname(self.archive.path)
dialog.set_current_folder(Gio.file_new_for_path(d))
dialog.connect('response', self.on_open_dialog_response)
dialog.show()
def on_open_dialog_response(self, dialog, response_id):
if response_id == Gtk.ResponseType.ACCEPT:
f = dialog.get_file()
self.set_uri(f.get_uri())
dialog.destroy()
add_css_class でイケた。
destructive-action は例です、本当は remove か destroy になる場合に指定します。
この add_css_class で指定する文字列なんですが。
GTK4 のほうで見つからないので GTK3 のヘルプを見る。
Constants つまり定数の STYLE_*** の中身。
define されている文字列をそのまま書けば適用される。
いや小文字にしてアンダーバーをハイフンにすればいいんですけどね。
というかボタン用は上記2つしか無いんですけどね。
よく見ると title や subtitle のスタイルクラスもあるな。
ということは。
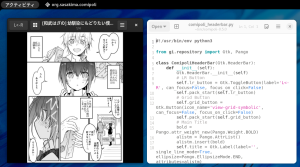
#!/usr/bin/env python3
from gi.repository import Gtk, Pango
class ComipoliHeaderBar(Gtk.HeaderBar):
def __init__(self):
Gtk.HeaderBar.__init__(self)
# LR Button
self.lr_button = Gtk.ToggleButton(label='L<-R', can_focus=False, focus_on_click=False)
self.pack_start(self.lr_button)
# Grid Button
self.grid_button = Gtk.Button(icon_name='view-grid-symbolic', can_focus=False, focus_on_click=False)
self.pack_start(self.grid_button)
# Main Title
self.title = Gtk.Label(label='', single_line_mode=True, ellipsize=Pango.EllipsizeMode.END)
self.title.add_css_class('title')
# Sub Title
self.subtitle = Gtk.Label(label='--', single_line_mode=True, ellipsize=Pango.EllipsizeMode.END)
self.subtitle.add_css_class('subtitle')
# Title pack
box = Gtk.Box(orientation=Gtk.Orientation.VERTICAL, valign=Gtk.Align.CENTER)
box.append(self.title)
box.append(self.subtitle)
self.set_title_widget(box)
# Menu Button pack @ after Window.__init__
def set_title(self, text):
self.title.set_label(text)
def set_subtitle(self, text):
self.subtitle.set_label(text)
def set_active(self, is_active):
self.title.set_sensitive(is_active)
前回の HeaderBar に試してみたらイケた、メッチャシンプルになった。
こんな手段があったのか、まだまだ勉強しなきゃ駄目だな。
GtkFileFilter は GTK3 とまったく同じでした。
いやー野鳥が見つからないとガンガン進むな、まさかの三日連続とは...