前回は少し勘違いをしてました。
GtkListView を GtkListBox だと思い込んでいた、反省。
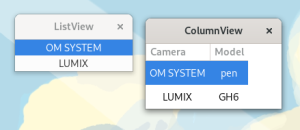
ListView は GTK4 で追加された新規のリストビューでした。
ただし 1 カラム限定、それいったい何に使うんだろう?は置いておいて。
複数カラムにするには ColumnView を使う、ということらしい。
ListView のほうにはサンプルコードがある。
でも create_application_list って関数何よ、これじゃよくワカンネェよ。
model は GListModel 派生なので Gio.ListStore にすればいいようです。
ただ ListStore には GObject.Object 派生しか append できないみたいなんですが。
GObject.TYPE_STRING 等を指定しても例外、丁度いい class も見つからない。
PyGObject の制限なのかどうかは知らないけど文字列のリストを入れたいんですけど。
ということでちょっぴり手抜きな Item class を作ってサンプルコードを書いてみた。
#!/usr/bin/env python3
import gi, sys
gi.require_version('Gtk', '4.0')
from gi.repository import Gtk, Gio, GObject
class Items(GObject.Object):
def __init__(self, items):
self.items = items
super(Items, self).__init__()
class TestWindow(Gtk.ApplicationWindow):
def __init__(self, app):
Gtk.ApplicationWindow.__init__(self, application=app, title='ListView')
#
model = Gio.ListStore()
model.append(Items(['OM SYSTEM', 'pen']))
model.append(Items(['LUMIX', 'GH6']))
#
sel_model = Gtk.SingleSelection(model=model)
#
factory1 = Gtk.SignalListItemFactory()
factory1.connect('setup', self.on_listitem_setup)
factory1.connect('bind', self.on_listitem_bind1)
#
listnview = Gtk.ListView(model=sel_model, factory=factory1)
listnview.connect('activate', self.on_columnview_activate)
#
self.set_child(listnview)
def on_listitem_setup(self, factory, item):
label = Gtk.Label(label='sexxx')
item.set_child(label)
def on_listitem_bind1(self, factory, item):
l = item.get_item()
label = item.get_child()
label.props.label = l.items[0]
def on_columnview_activate(self, list, pos):
print(1)
class TestApplication(Gtk.Application):
def __init__(self):
Gtk.Application.__init__(self, application_id='org.omsystem.pen')
def do_activate(self):
w = TestWindow(self)
w.present()
app = TestApplication()
app.run(sys.argv)
表示はレンダラではなく Widget を使うようになりました。
リストビューらしい複数カラム表示にするなら ColumnView を使う。
ほとんど同じ手段です、ListView は単なるベースクラスなのかな。
カラムの数だけ ColumnViewColumn を追加して使います。
#!/usr/bin/env python3
import gi, sys
gi.require_version('Gtk', '4.0')
from gi.repository import Gtk, Gio, GObject
class Items(GObject.Object):
def __init__(self, items):
self.items = items
super(Items, self).__init__()
class TestWindow(Gtk.ApplicationWindow):
def __init__(self, app):
Gtk.ApplicationWindow.__init__(self, application=app, title='ColumnView')
#
model = Gio.ListStore()
model.append(Items(['OM SYSTEM', 'pen']))
model.append(Items(['LUMIX', 'GH6']))
#
sel_model = Gtk.SingleSelection(model=model)
#
factory1 = Gtk.SignalListItemFactory()
factory1.connect('setup', self.on_listitem_setup)
factory1.connect('bind', self.on_listitem_bind1)
#
factory2 = Gtk.SignalListItemFactory()
factory2.connect('setup', self.on_listitem_setup)
factory2.connect('bind', self.on_listitem_bind2)
#
columnview = Gtk.ColumnView(model=sel_model)
columnview.connect('activate', self.on_columnview_activate)
#
column1 = Gtk.ColumnViewColumn(title='Camera', factory=factory1)
columnview.append_column(column1)
column2 = Gtk.ColumnViewColumn(title='Model', factory=factory2)
columnview.append_column(column2)
#
self.set_child(columnview)
def on_listitem_setup(self, factory, item):
label = Gtk.Label(label='sexxx')
item.set_child(label)
def on_listitem_bind1(self, factory, item):
l = item.get_item()
label = item.get_child()
label.props.label = l.items[0]
def on_listitem_bind2(self, factory, item):
l = item.get_item()
label = item.get_child()
label.props.label = l.items[1]
def on_columnview_activate(self, list, pos):
print(1)
class TestApplication(Gtk.Application):
def __init__(self):
Gtk.Application.__init__(self, application_id='org.omsystem.om1')
def do_activate(self):
w = TestWindow(self)
w.present()
app = TestApplication()
app.run(sys.argv)
で。
解り辛いですよね、でも表示が Widget なので GTK3 以前よりはマシ。
チェックボックスや画像を入れたくなっても Widget の知識でやれますんで。
以前はレンダラという専用のものを使う必要がありました。
Gtk(PyGObject) Tips | レンダラ – Paepoi
しかし Nautilus 43 みたくモダンな選択表示にするにはどうすればいいんだろう?
メッセージが Adw.ToastOverlay になったので Adw だと思ったけど無いんだよな。
それは今後の課題ということで、最後に。
本日はジョウビタキが綺麗に撮れました。