iPhone は本当に恐ろしい。
何が恐ろしいかというと、パソコンの電源を入れることがほとんどなくなった。
Fedora をデスクトップで使い更にこんなブログをやっている筆者が、である。
スマホで十分という人はパソコンでもたいしたことをしていない人だけ。
というのは思い込みです、Windows しか使えない人の妄想であると断言する。
今やパソコンを起動するのは動画を見る時とプログラミングをする時のみ。
いや短い Web 動画ならスマホで見る、本当に何かを作る時以外にパソコンは不要。
Xperia の時はこうはならなかったのに iPhone にしたとたんにこうだ。
直感的に使えるというウリ文句は嘘、だが少ない操作量で簡単に使えるし常に手元にある。
大型バイクのサブで 125cc スクーターを買ったらソッチにしか乗らなくなる現象と同じかも。
必要十分な速度で動いて手軽なほうを使うのは余程の理由がなければ当然かと。
もっと恐ろしいのは、、、ウチ姫。
ガールフレンド(仮)というゲームが少し話題になった時にブラウザ版という HTML5, JavaScript で動くバージョンがあると知り面白そうなので試した。
タッチで一行ずつ文字列を表示する JavaScript ネタを以前ココに書いたはず。
丁度そのころ同じ会社のウチ姫とコラボ企画をやっていたのでついでに試す。
結果、会社で絶賛流行中のパズドラにはピンとこなかった筆者がドハマり。
おかげでブログのネタが作れず三ヶ月近く更新が止まったことは内緒だよ。
少額とはいえ課金までしてしまう事態に、ドロシーちゃんカワイイよ。
絶妙な位置を狙って弾くという行為がパチンコに似て…いや何でもない。
貫通したり分身したり巨大化したり、しまいにゃ波動砲を打ったりもするけど。
そういえば筆者はテトリスとかのパズルものが大の苦手だったな。
しかしウチ姫もブラウザ版が出ないものか、アメーバコインは iPhone から使えないし。
3D だから JavaScript では厳しいかな?
**********
長い前置きはこれくらいにして。
とにかく HTML5, JavaScript でウチ姫と似たようなことをやってみたい。
いきなり 3D では挫折が見えているので Canvas に描写してみる。
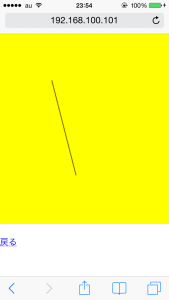
canvas のどこかをタッチして引っ張るとそこまで line を引くというように。
現在 iPhone でしか試していないけどなんとか上手くいったコード。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>タッチして引っ張る</title>
<!-- for Smart Phone -->
<meta name="viewport" content="
width=device-width,
initial-scale=1.0,
minimum-scale=1.0,
maximum-scale=1.0,
user-scalable=no" />
<style>
body {
margin: 0;
overflow: hidden;
}
#ID_CANVAS {
background-color: #FFFF00;
}
</style>
<script type="text/javascript"><!--
var canvas = null;
var context = null;
var cx = 0;
var cy = 0;
// Event Handler
var onTouchStart = function(e) {
var touch = e.touches[0];
cx = touch.pageX;
cy = touch.pageY;
// cancel the operation of default (iPhone)
e.preventDefault();
}
var onTouchMove = function(e) {
context.clearRect(0, 0, canvas.width, canvas.height);
var touches = e.touches;
for (var i=0; i<touches.length; i++) {
var touch = touches[i];
var x = touch.pageX;
var y = touch.pageY;
context.beginPath();
context.moveTo(cx, cy);
context.lineTo(x, y);
context.stroke();
}
}
var onTouchEnd = function(e) {
context.clearRect(0, 0, canvas.width, canvas.height);
}
// Connect
var init = function() {
if (window.TouchEvent) {
canvas = document.getElementById("ID_CANVAS");
canvas.width = window.innerWidth;
canvas.height = window.innerHeight - 100;
canvas.addEventListener("touchstart",onTouchStart);
canvas.addEventListener("touchmove",onTouchMove);
canvas.addEventListener("touchend",onTouchEnd);
context = canvas.getContext("2d");
}
}
//-->
</script>
</head>
<body onLoad="init()">
<canvas id="ID_CANVAS"></canvas>
<br />
<p><a href=".">Back</a></p>
</body>
</html>
残念だけどパソコンのブラウザとマウスでは動かない、サーフェスは知らない。
後は sim 無し Xperia を充電しなきゃ。
そういえば Windows を前回起動したのはいつだったかな?
とにかく iPhone Safari 対策で preventDefault 呼び出しは必須みたい。
何かのソシャゲでツールバーが出なくて困ったけどコレをページ全体でやってたのか。
引っ張りゲーを作りたいのでマルチタッチは関係ないけどこんな面倒なコードになった。
ハンドラで Touch オブジェクトのリストを取得し for 文にする必要あり。
for in 文が使えないって面倒臭いな、何故メソッド列挙なんかにしたのだろう?
Canvas については Windows でデバイスコンテキストと同様と思っていい。
clearRect で以前の線を塗り潰し lineto にて新たに書き込まないと残ってしまう。
おまけで body の css で margin: 0; にしないとゼロ位置にならない。
今まで気が付かなかったけどそうなっていたんだね。
後は開始位置を固定して球を弾いてソレが障害物に当たると反射してそれから…
うおぉ先は長そうだ。
**********
筆者は local でこんなことをするので Linux というより Apache が必要なんだが。
何を作るでもない人であれば今の時代スマホがあれば本当にパソコンは必要ないかもね。
「パソコン?キモッ!」な反応をする人が増えることだけは間違いない。