3D を扱うスマホゲームの大半は Unity で作成されているようだ。
ウチ姫もその中の一つ、知らなかったけどもうスタンダードに近いのね。
Unity – Gallery
Linux に締め出された Mono がこんなところに生息していたとは。
ま、本格的に 3D ゲームを作りたくなったら手を出すか考えればいいだろう。
今は Web アプリのほうが伸びそうだし。
さて、ゲームというかグラフィックを表示するには画面サイズを得る必要がある。
JavaScript で横幅は screen.width と window.innerWidth がある。
スマホの横向きも考慮してどう違うのか確認。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>画面サイズ取得</title>
<!-- for Smart Phone -->
<meta name="viewport" content="
width=device-width,
initial-scale=1.0,
minimum-scale=1.0,
maximum-scale=1.0,
user-scalable=no" />
<script type="text/javascript"><!--
var setText = function() {
var br = "\<br /\>";
// 画面はディスプレイサイズ、表示領域はクライアント領域
// device-width 指定だとクライアントサイズは 320 になる
var s = "画面 幅x高さ: " + screen.width + "x" + screen.height + br +
"表示領域 幅x高さ: " + window.innerWidth + "x" + window.innerHeight + br;
document.getElementById("ID_TEXT").innerHTML = s;
}
var init = function() {
setText();
// スマホ横向きで再取得
// iPhone では横向きでも画面サイズは変わらないと確認できる
window.onorientationchange = setText;
}
//-->
</script>
</head>
<body onLoad="init()">
<p id="ID_TEXT"></p>
<br />
<p><a href=".">Back</a></p>
</body>
</html>
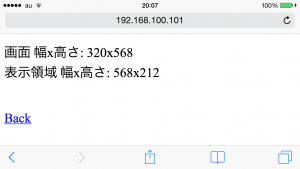
すぐにスマホで確認できるようにテストページを作った。
JavaScript Test Page – L’Isola di Niente
スマホで viewport がこの指定だとクライアント幅は 320 になるようだ。
後は高さを都度取得して調節すれば問題なくグラフィック表示できそう。
window.onorientationchange ハンドラにて再取得で横向き時も得られる。
とやってみたら。
うーん、当然縦サイズが横サイズになるよね。
横向きでは使わないでね!が一番簡単(それでいいのか…
しかし iPhone は横にしても画面サイズは同じってなんでかな?
Android の画面サイズが解像度のままってのも変な感じ。
それとフォントサイズ、まだ調べなきゃいけないこと多いな。
どのブラウザでも動くのでなければ Web アプリの意味が無い。
でも IE はガン無視でいいと思う、タッチで使う人いなさそうだし。