Gedit のステータスバーにあるみたいなちっちゃいボタンが使いたい。
タッチパネルを考えると時代に逆行ですけど。
主に確認用として表示させボタンは補助目的としてならアリかと。
実際 Gedit でもこのボタンを使っている人は少ないだろうし。
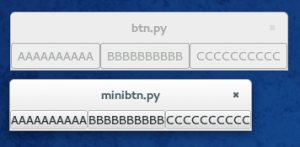
普通に GtkButton を作ると当然隙間が多く小さくはならない。
#!/usr/bin/env python3
from gi.repository import Gtk
class Win(Gtk.Window):
def __init__(self):
Gtk.Window.__init__(self)
self.connect("delete-event", Gtk.main_quit)
vbox = Gtk.Box.new(Gtk.Orientation.HORIZONTAL, 0)
for s in "ABC":
button = Gtk.Button.new_with_label(s*10)
vbox.pack_start(button, False, False, 0)
self.add(vbox)
self.show_all()
Win()
Gtk.main()
どうやっているか調べると CSS を使っていた。
Style プロパティの border と padding の値を全部ゼロにすればいいらしい。
ようするに HTML の CSS と同様。
GtkButton はコレしか使わないなら直接 CSS 指定すればいい。
しかしこういう部品は GtkButton のサブクラスを作ったほうが使い易い。
ので gtype を指定した class を作ってこんな感じにすると便利。
#!/usr/bin/env python3
from gi.repository import Gtk
style = """
MiniButton {
-GtkButton-default-border : 0;
-GtkButton-default-outside-border : 0;
-GtkButton-inner-border: 0;
-GtkWidget-focus-line-width : 0;
-GtkWidget-focus-padding : 0;
padding: 0;
}"""
class MiniButton(Gtk.Button):
__gtype_name__ = "MiniButton"
def __init__(self, label):
Gtk.Button.__init__(self, label=label)
# css
provider = Gtk.CssProvider()
provider.load_from_data(style.encode("utf-8"))
context = self.get_style_context()
context.add_provider(provider, Gtk.STYLE_PROVIDER_PRIORITY_USER)
#self.set_relief(Gtk.ReliefStyle.NONE)
class MiniButtonWin(Gtk.Window):
def __init__(self):
Gtk.Window.__init__(self)
self.connect("delete-event", Gtk.main_quit)
vbox = Gtk.Box.new(Gtk.Orientation.HORIZONTAL, 0)
for s in "ABC":
button = MiniButton(s*10)
vbox.pack_start(button, False, False, 0)
self.add(vbox)
self.show_all()
MiniButtonWin()
Gtk.main()
こんなにちっちゃくなりました。
css の指定で Widget のサイズも変わるんだね、これは面白い。