GTK4 の Widget には css-classes というプロパティがある。
定義された文字列を入れれば css が適用されるみたいなんだが。
なんで Adw のほうに書いてあるんだよ。
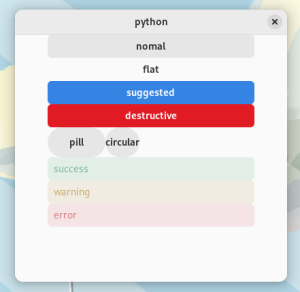
とにかくボタンとエントリーを着色してみる。
#!/usr/bin/env python3
import gi
gi.require_version('Gtk', '4.0')
gi.require_version('Adw', '1')
from gi.repository import Gtk, Adw
class Win(Gtk.ApplicationWindow):
'''
Adw: Sample Code
'''
def __init__(self, a):
# Set Adwaita Style
manager = Adw.StyleManager.get_default()
manager.set_color_scheme(Adw.ColorScheme.DEFAULT)
# init
Gtk.ApplicationWindow.__init__(self, application=a)
# Round Button
pills = Gtk.Box(orientation=Gtk.Orientation.HORIZONTAL)
pills.append(Gtk.Button(label='pill', css_classes=['pill']))
pills.append(Gtk.Button(label='circular', css_classes=['circular']))
# Button and Entry
buttons = [
Gtk.Button(label='nomal'),
Gtk.Button(label='flat', css_classes=['flat']),
Gtk.Button(label='suggested', css_classes=['suggested-action']),
Gtk.Button(label='destructive', css_classes=['destructive-action']),
pills,
Gtk.Entry(placeholder_text='success', css_classes=['success']),
Gtk.Entry(placeholder_text='warning', css_classes=['warning']),
Gtk.Entry(placeholder_text='error', css_classes=['error'])
]
# pack
box = Gtk.Box(orientation=Gtk.Orientation.VERTICAL, margin_start=48, margin_end=48)
for b in buttons:
box.append(b)
self.set_child(box)
self.set_default_size(400, 400)
app = Gtk.Application()
app.connect('activate', lambda a: Win(a).present())
app.run()
css は自分で定義もできますけどまだ調べていない。
てかこれだけあれば十分だと思うけど。