GTK+ 3.20 で GtkHeaderBar を使う場合の注意。
GtkWindow のリサイズがクライアント領域に変更されたようです。
というか GtkHeaderBar があってもなくても同じ扱いということ。
let w = 320; let h = 240; /* under 3.18 in GtkHeaderBar let diff_x = window.get_allocated_width() - window.vbox.get_allocated_width(); let diff_y = window.get_allocated_height() - window.vbox.get_allocated_height(); window.resize(w + diff_x, h + diff_y); */ window.resize(w, h); // 3.20
3.18 以前にも対応させるには振り分け処理が必要。
我がアプリは GtkShortcutWindow を使う予定なので 3.20 専用にする。
*****
GStreamer に変更があったのか他の要因か解らないけど。
皮肉なことに Y901x 1.1.3 で動画がリサイズできるようになった。
せっかく ClutterGst で丸ごと作り替えはじめたのにな。
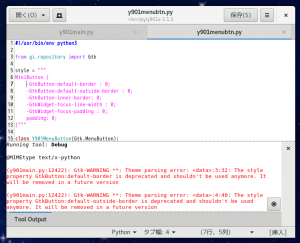
ただ CSS の仕様が 3.20 で丸々変更されている。
3.18 以前で Style Properties を使っていた場合は WARNING だらけに。
こいつは 3.18 以前との振り分けは無理っぽいな。
詳しいことは今度調べる。
*****
Gjs で ARGV の仕様は変わっていないみたい。
相変わらず Clutter を使って多重起動すると落ちる。
つまり Gjs は筆者の解る範囲では何も変わっていない。
ClutterGst Aspect Rate | PaePoi
多重起動で不具合が出まくるなら原点に戻って多重起動防止だ!
って Totem も多重起動防止だった、知らなかった…
つか、多重起動って実は問題があるのよね。
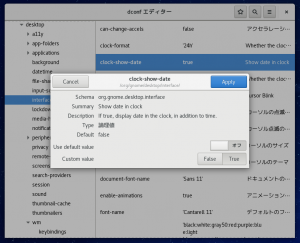
設定を変更した時に既に起動しているウインドウへの適用をどうするか。
今の GNOME アプリは GSettings を使って見事に適用させている。
ini ファイルの奴でも手段はあるけど、ほぼ誰もやっていない。
まあそれはいいとして、大ボケに気が付いた。
y901x beta ではインストールする起動スクリプトをこうしていた。
#!/bin/sh cd /usr/share/y901x gjs y901main.js $*
これだと端末で cd 移動からの起動がおかしいジャン。
引数がファイル名だけだと[カレントディレクトリ + ファイル名]だよ。
#!/bin/sh gjs /usr/share/y901x/y901main.js $*
に変更してソースには以下を追記。
imports.searchPath.unshift("/usr/share/y901x");
うん、大ボケはとりあえずなんとかなった。
もう少し調べて明日には 3.20 対応版を出そう。