JavaScriptCore は readline が使えるのか。
MacのJavaScript Coreで標準入出力 – Qiita
こういう即時実行を使っている人は何か理由があるのだろうか?
よく見かけるけど無意味だと思うが、まあそれはいいとして。
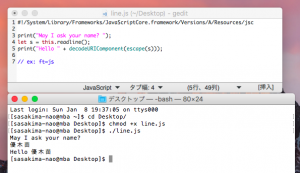
#!/System/Library/Frameworks/JavaScriptCore.framework/Versions/A/Resources/jsc
print("May I ask your name? ");
let s = this.readline();
print("Hello " + decodeURIComponent(escape(s)));
// ex: ft=js
動くんだね。
戻り値は当然 UTF-8 のままなので変換しないと日本語は化ける。
JXA でも同様かと思ったけどできないや、そもそも print 関数すら無い。
JavaScriptCore とはまったくの別物?イマイチ解っていない。
コッチは Cocoa を使えってことなんでしょうか。
ということで久々に JXA をやってみたので更新。
JXA 版はコッチで。
JavaScript Tips – L’Isola di Niente
JavaScript 文字列と NSString と UTF-8 文字列な NSData が混在。
やっと相互変換を全部やれたけどもう少しなんとかならないものか。
てか情報が少なすぎ、そんな筆者もメインは Fedora てか GNOME だけど。
関係ないけど jjs の -scripting オプション。
シバンに書き込んだら jjs への引渡しでも適用された、そういうもの?