Paepoi » Gedit Tips » Gedit のコードスニペット
Gedit のコードスニペット
gnome-terminal で長いディレクトリ名を cd 移動する時や長いファイル名指定する時がある。
そんな時 Linux をお使いの皆さんは当然 Tab キーを叩いて補完させていますよね。
Gedit も同じように補完機能があります、自分で登録して増やすこともできます。
公式の解説は以下にあります(英語)
Apps/Gedit/Plugins/Snippets - GNOME Wiki!
以下は Gedit 3.28 での解説です。
最終更新日 2018.07.22
そんな時 Linux をお使いの皆さんは当然 Tab キーを叩いて補完させていますよね。
Gedit も同じように補完機能があります、自分で登録して増やすこともできます。
公式の解説は以下にあります(英語)
Apps/Gedit/Plugins/Snippets - GNOME Wiki!
以下は Gedit 3.28 での解説です。
最終更新日 2018.07.22
どんな機能?
コードスニペット・プラグインは Gedit 自体に含まれているので有効にするだけです。
一番解りやすいものとして HTML で試してみます。
まず Gedit を立ち上げメニューから [表示] [ハイライトモード] を選択。
ダイアログから HTML を選択し OK ボタン。
ファイルを新規作成して拡張子を *.html で保存したものを開いてもかまいません。
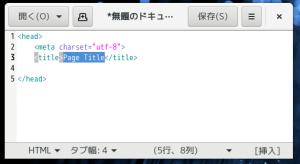
次に半角で head とだけ打ち込んで Tab キーを叩いてみましょう。

ここまで補完されたはずです。
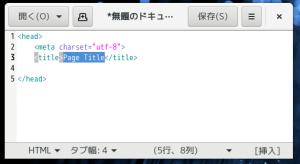
タイトル名が選択された状態ですのでココでページタイトルを打ち込み再び Tab キー。
すると <title> タグの下にカーソルが移動して補完完了。
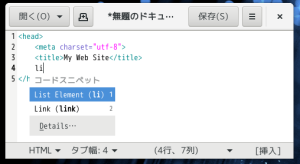
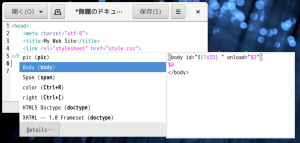
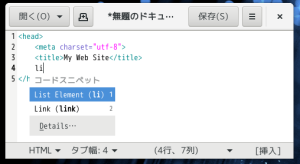
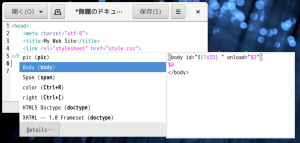
次は li と打ち込んで Ctrl+Space を叩いてみましょう。
Ctrl+Space が iBus 等とかぶっている場合は iBus 等の側設定を変更してください。

画像のように li から始まるタグがリストボックスになって現われる。
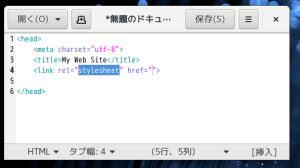
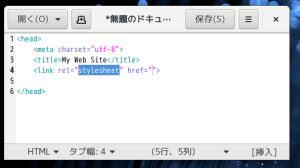
下矢印キーを叩いて Link のほうを選択し Enter キーを叩くと以下が流し込まれる。
Tab キーを叩いて css ファイル名を打ち込み。

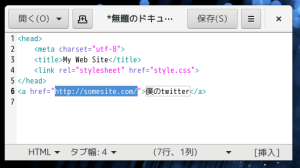
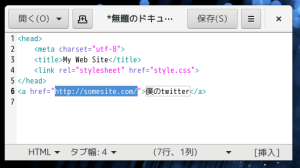
他にテキストを書き込んだ後で選択し、その選択テキストを流し込むこともできます。
以下は「僕のtwitter」と書き込んだ後で選択し Shift+Alt+L を叩いた場合。

又は最初の何文字かを打ち込まずとも Ctrl+Space からでも利用できます。
行いたいスニペットを選択して Enter すれば上記と同じ動作をします。
HTML, PHP, Python 等言語によって表示されるものは違います。
[Details...] のボタンを押せばどんなコードが流し込まれるか確認できる。

と、色々な手段でテキストの保管を行う機能です。
デフォルトで流し込まれる文が気に入らないなら編集もできるし自分で追加も可能。
編集すると ~/.config/gedit/snippets 以下に保存されるのでバックアップも簡単。
筆者もこの機能をフル活用してこのサイトを作っています。
一番解りやすいものとして HTML で試してみます。
まず Gedit を立ち上げメニューから [表示] [ハイライトモード] を選択。
ダイアログから HTML を選択し OK ボタン。
ファイルを新規作成して拡張子を *.html で保存したものを開いてもかまいません。
次に半角で head とだけ打ち込んで Tab キーを叩いてみましょう。

ここまで補完されたはずです。
タイトル名が選択された状態ですのでココでページタイトルを打ち込み再び Tab キー。
すると <title> タグの下にカーソルが移動して補完完了。
次は li と打ち込んで Ctrl+Space を叩いてみましょう。
Ctrl+Space が iBus 等とかぶっている場合は iBus 等の側設定を変更してください。

画像のように li から始まるタグがリストボックスになって現われる。
下矢印キーを叩いて Link のほうを選択し Enter キーを叩くと以下が流し込まれる。
Tab キーを叩いて css ファイル名を打ち込み。

他にテキストを書き込んだ後で選択し、その選択テキストを流し込むこともできます。
以下は「僕のtwitter」と書き込んだ後で選択し Shift+Alt+L を叩いた場合。

又は最初の何文字かを打ち込まずとも Ctrl+Space からでも利用できます。
行いたいスニペットを選択して Enter すれば上記と同じ動作をします。
HTML, PHP, Python 等言語によって表示されるものは違います。
[Details...] のボタンを押せばどんなコードが流し込まれるか確認できる。

と、色々な手段でテキストの保管を行う機能です。
デフォルトで流し込まれる文が気に入らないなら編集もできるし自分で追加も可能。
編集すると ~/.config/gedit/snippets 以下に保存されるのでバックアップも簡単。
筆者もこの機能をフル活用してこのサイトを作っています。
環境変数
利用できる環境変数は公式に解説があるけどイマイチ解らない。
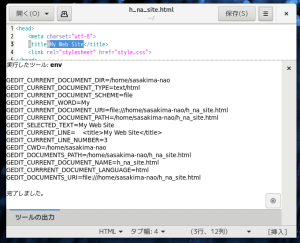
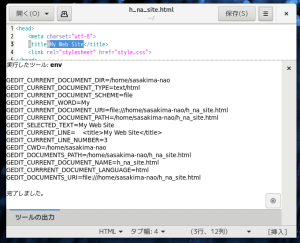
Gedit からしか利用できないし、ということでこんな外部ツールを作って実験。

こんな値が得られます、忘れた時や確認用に作っておくと便利かも。
シェル・スクリプトと同様先頭に $ を付けて利用します。
Gedit からしか利用できないし、ということでこんな外部ツールを作って実験。
#!/bin/sh env | grep GEDIT

こんな値が得られます、忘れた時や確認用に作っておくと便利かも。
シェル・スクリプトと同様先頭に $ を付けて利用します。
スニペットの追加
メニューから「ツール→Manage Snippets...」のダイアログで追加や変更ができます。
たとえば私はこんなのを登録しています。

半角にて prep と打ち込んだ後に Tab キーを叩く。
すると登録コードが流し込まれ前側の ${1} 部が選択状態になります。
JavaScript を貼るなら js に書き換えて Tab キーで $0 部へカーソルが移動します。
SyntaxHighlighter で多用するので php にも同じものを登録しています。
ショートカットキーのほうを指定すればキー捜査で流し込めます。

上記は文字列を選択して Ctrl+R を叩くと選択文字列を span タグで囲み色を都度指定という流れです。
言語毎に登録できるスニペットは別れています、どんなファイルにも適用させたい場合は Global に登録。
その他細かいことは上記公式 URL を読んでください、Python も利用できます。
たとえば私はこんなのを登録しています。
<pre class="brush: ${1:py}">$0</pre>

半角にて prep と打ち込んだ後に Tab キーを叩く。
すると登録コードが流し込まれ前側の ${1} 部が選択状態になります。
JavaScript を貼るなら js に書き換えて Tab キーで $0 部へカーソルが移動します。
SyntaxHighlighter で多用するので php にも同じものを登録しています。
ショートカットキーのほうを指定すればキー捜査で流し込めます。
<span style="color: ${1:red}">$GEDIT_SELECTED_TEXT</span>$0

上記は文字列を選択して Ctrl+R を叩くと選択文字列を span タグで囲み色を都度指定という流れです。
言語毎に登録できるスニペットは別れています、どんなファイルにも適用させたい場合は Global に登録。
その他細かいことは上記公式 URL を読んでください、Python も利用できます。
Copyright(C) sasakima-nao All rights reserved 2002 --- 2026.